你的網址是?
這也是自從智慧型手機與平板電腦開始流行以後常遇到的問題:太多的網站不是為行動裝置設計,所以需要使用者不斷放大縮小才能順利觀看。
一般直覺的解法:那就另外作個行動版網頁,把手機過來的流量導到這個版本去。
在不影響原本網站的開發架構下,行動版網頁往往是另外 “加” 上去的,所以往往是用近似但不同的網址,
例:噗浪網站 www.plurk.com 、行動版 www.plurk.com/m/
所以,同一個內容的網頁,用不同的裝置開、會有不同的網址。
例:重灌狂人的噗浪網址 www.plurk.com/briian ,手機版的網址則是 www.plurk.com/m/u/briian
這為什麼會有問題呢?想想你今天在網站上看到一篇好文章,但是分享到臉書上後朋友抱怨說在他的智慧型手機上不會自動轉成行動版網頁?反之,你朋友用 iphone 分享了一篇連結,結果你在電腦上打開,內文卻是超小又超擠的手機版字體?
(前者比較少發生,因為大半的網站主會幫你轉址;但後者的發生機率就頗高)
更別提其他因為網址不同而帶來的拉里拉砸問題了(譬如臉書的按讚數因此變成兩個分開的統計)。
所以最近 Responsive Web Design 這個名詞開始流行了起來。
Responsive Web Design
Responsive Web Design,簡單來說就是網址不變,網頁內容會自行根據觀看裝置的大小自動調整。
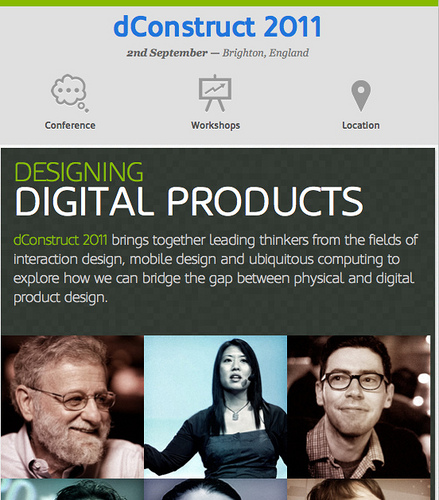
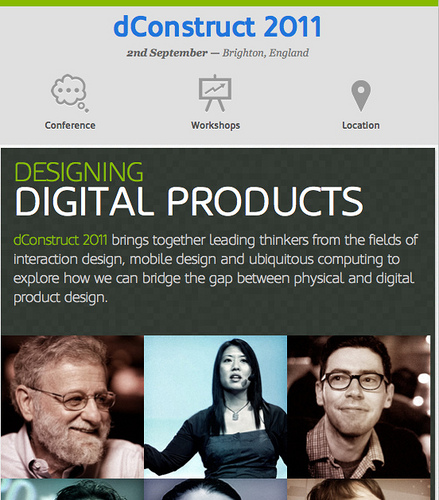
譬如以下這個網址: http://2011.dconstruct.org/
當我用 Mac 打開時(螢幕解析度 1280×960 ),我看到的畫面長這樣子

而當我把瀏覽器寬度縮減時,我看到的畫面會自動調整成這個樣子:(寬度調560 px 以下)

看起來好像有點厲害,但實際上說穿了也不稀奇,這就是用了些 CSS 3 media query 的技巧。在 CSS 3 裡你可以針對不同的螢幕寬窄設定不同的 CSS 樣式,在支援 CSS 3 的瀏覽器上就可以自動調整。如果再加上 HTML 5 與 javascript 的配合,能夠達到的效果就更多(譬如可以偵測裝置是否旋轉、現在狀態為直立或橫放而執行不同的 javascript )。
因此 Responsive Web Design 的目標就是,在同樣的 URL 之下,不管你今天是拿筆記型電腦還是手持裝置,整個網站能夠讓所有裝置的使用者,都順暢無礙的使用所有網頁與功能。
聽起來很好,但是真的跳下去弄,才遇到一個更大的問題是…. 瀏、覽、器。
你用什麼瀏覽器?
講到瀏覽器就不能不提 IE 系列。惡名昭彰的 IE 系列直到 IE9 才 “號稱會” 支援以上 CSS 3 的功能。
不過這還好解決,如果你想讓舊版的瀏覽器也支援這樣的 media query 功能,可以在網頁上外加這個 css3-mediaqueries javascript ,據稱掛了之後就可以讓 IE 5+ 、Firefox 1+ 與 Safari 2 等舊型瀏覽器都支援上述功能,我是沒試過(不用 IE 久矣),有興趣的人可以找來用看看。
比較麻煩的問題反而是許多在電腦上執行得好好的 javascript library 在行動裝置上可能無法順利執行。這個地方就因人而異。我遇到的問題是某個在桌機版一個網頁就可以執行的事情,在 iPhone 內建的 Safari 上就因為種種技術問題而必須要拆成兩個網頁才能完成。這麼一來等於是手機版會多一個網址,那這不就違反 Responsive Web Design 的目標了嗎?
還有瀏覽體驗
還有一點是我個人的觀察。在桌面版的網頁上,常常有很多超連結,但是在手機或 ipad 上,超連結卻不是很受歡迎。
原因很簡單,因為在電腦上大家有滑鼠,但在手機與平板上卻是用觸控。原本大家很習慣的超連結,到了手機上立刻就因為 fat finger 而很難點,原本要點連結 A 而誤觸連結 B 的情況比比皆是。在行動裝置上大家還是比較喜歡用按鈕(或者至少是一個大區塊),但 “桌面版本的超連結到了手機版上會變按鈕 ” 可就不是簡單兩三行 CSS 就能解決的事情。有時候你怎麼喬就是不好看,搞不好重新設計全部版本的 layout 還比較快。
如果再考慮使用情境的問題就更搞不完。手機螢幕大小有限、一個畫面能呈現的資訊量也有限,我自己用手機時往往恨不得只要幾個 click 就可以直接點到我想要的資訊,根本不會想用手機來做很複雜的事情,更遑論把桌機版的每一個網址都搬到行動裝置上來(你想想看誰會用手機去查旅遊景點行程、買機票、規劃醫療保險或查銀行記錄?) 針對不同的使用情境,開發 Native App ,有時候可能是更好的選擇。
可 Native App 也不是萬能,譬如,它就沒有網址可以讓你在 facebook 上分享。(為此兩個都搞的也大有人在)
未解的問題
到目前為止,iPad 上市也不過就才一年半。這個壽命在科技產品裡面算很短的,但就在這短短的一年半裡面 iPad 全球賣了幾千萬台、還火速出了 iPad 2,其他廠商也出了一堆有的沒的平板(最新當然是 Amazon Kindle Fire )。如果加上 iPhone (同樣是 Apple 引領的智慧型手機風潮),每天打開科技新聞,就是平板、智慧型手機、平板、智慧型手機… 。
我一直覺得這中間應該預示著許多消費者行為與軟體產業的模式改變,不過這些改變需要時間,而且有些問題…我也沒答案。就如同這篇文章提到的行動版網頁,顯然是一個待解的難題。
不過,這應該可以確定一件事,就是幾年內所有的公司會需要網頁開發人員來開發行動版網頁。這…在現在低迷的就業市場中算是好事吧?
這也是自從智慧型手機與平板電腦開始流行以後常遇到的問題:太多的網站不是為行動裝置設計,所以需要使用者不斷放大縮小才能順利觀看。
一般直覺的解法:那就另外作個行動版網頁,把手機過來的流量導到這個版本去。
在不影響原本網站的開發架構下,行動版網頁往往是另外 “加” 上去的,所以往往是用近似但不同的網址,
例:噗浪網站 www.plurk.com 、行動版 www.plurk.com/m/
所以,同一個內容的網頁,用不同的裝置開、會有不同的網址。
例:重灌狂人的噗浪網址 www.plurk.com/briian ,手機版的網址則是 www.plurk.com/m/u/briian
這為什麼會有問題呢?想想你今天在網站上看到一篇好文章,但是分享到臉書上後朋友抱怨說在他的智慧型手機上不會自動轉成行動版網頁?反之,你朋友用 iphone 分享了一篇連結,結果你在電腦上打開,內文卻是超小又超擠的手機版字體?
(前者比較少發生,因為大半的網站主會幫你轉址;但後者的發生機率就頗高)
更別提其他因為網址不同而帶來的拉里拉砸問題了(譬如臉書的按讚數因此變成兩個分開的統計)。
所以最近 Responsive Web Design 這個名詞開始流行了起來。
Responsive Web Design
Responsive Web Design,簡單來說就是網址不變,網頁內容會自行根據觀看裝置的大小自動調整。
譬如以下這個網址: http://2011.dconstruct.org/
當我用 Mac 打開時(螢幕解析度 1280×960 ),我看到的畫面長這樣子

而當我把瀏覽器寬度縮減時,我看到的畫面會自動調整成這個樣子:(寬度調560 px 以下)

看起來好像有點厲害,但實際上說穿了也不稀奇,這就是用了些 CSS 3 media query 的技巧。在 CSS 3 裡你可以針對不同的螢幕寬窄設定不同的 CSS 樣式,在支援 CSS 3 的瀏覽器上就可以自動調整。如果再加上 HTML 5 與 javascript 的配合,能夠達到的效果就更多(譬如可以偵測裝置是否旋轉、現在狀態為直立或橫放而執行不同的 javascript )。
因此 Responsive Web Design 的目標就是,在同樣的 URL 之下,不管你今天是拿筆記型電腦還是手持裝置,整個網站能夠讓所有裝置的使用者,都順暢無礙的使用所有網頁與功能。
聽起來很好,但是真的跳下去弄,才遇到一個更大的問題是…. 瀏、覽、器。
你用什麼瀏覽器?
講到瀏覽器就不能不提 IE 系列。惡名昭彰的 IE 系列直到 IE9 才 “號稱會” 支援以上 CSS 3 的功能。
不過這還好解決,如果你想讓舊版的瀏覽器也支援這樣的 media query 功能,可以在網頁上外加這個 css3-mediaqueries javascript ,據稱掛了之後就可以讓 IE 5+ 、Firefox 1+ 與 Safari 2 等舊型瀏覽器都支援上述功能,我是沒試過(不用 IE 久矣),有興趣的人可以找來用看看。
比較麻煩的問題反而是許多在電腦上執行得好好的 javascript library 在行動裝置上可能無法順利執行。這個地方就因人而異。我遇到的問題是某個在桌機版一個網頁就可以執行的事情,在 iPhone 內建的 Safari 上就因為種種技術問題而必須要拆成兩個網頁才能完成。這麼一來等於是手機版會多一個網址,那這不就違反 Responsive Web Design 的目標了嗎?
還有瀏覽體驗
還有一點是我個人的觀察。在桌面版的網頁上,常常有很多超連結,但是在手機或 ipad 上,超連結卻不是很受歡迎。
原因很簡單,因為在電腦上大家有滑鼠,但在手機與平板上卻是用觸控。原本大家很習慣的超連結,到了手機上立刻就因為 fat finger 而很難點,原本要點連結 A 而誤觸連結 B 的情況比比皆是。在行動裝置上大家還是比較喜歡用按鈕(或者至少是一個大區塊),但 “桌面版本的超連結到了手機版上會變按鈕 ” 可就不是簡單兩三行 CSS 就能解決的事情。有時候你怎麼喬就是不好看,搞不好重新設計全部版本的 layout 還比較快。
如果再考慮使用情境的問題就更搞不完。手機螢幕大小有限、一個畫面能呈現的資訊量也有限,我自己用手機時往往恨不得只要幾個 click 就可以直接點到我想要的資訊,根本不會想用手機來做很複雜的事情,更遑論把桌機版的每一個網址都搬到行動裝置上來(你想想看誰會用手機去查旅遊景點行程、買機票、規劃醫療保險或查銀行記錄?) 針對不同的使用情境,開發 Native App ,有時候可能是更好的選擇。
可 Native App 也不是萬能,譬如,它就沒有網址可以讓你在 facebook 上分享。(為此兩個都搞的也大有人在)
未解的問題
到目前為止,iPad 上市也不過就才一年半。這個壽命在科技產品裡面算很短的,但就在這短短的一年半裡面 iPad 全球賣了幾千萬台、還火速出了 iPad 2,其他廠商也出了一堆有的沒的平板(最新當然是 Amazon Kindle Fire )。如果加上 iPhone (同樣是 Apple 引領的智慧型手機風潮),每天打開科技新聞,就是平板、智慧型手機、平板、智慧型手機… 。
我一直覺得這中間應該預示著許多消費者行為與軟體產業的模式改變,不過這些改變需要時間,而且有些問題…我也沒答案。就如同這篇文章提到的行動版網頁,顯然是一個待解的難題。
不過,這應該可以確定一件事,就是幾年內所有的公司會需要網頁開發人員來開發行動版網頁。這…在現在低迷的就業市場中算是好事吧?
-
22Jul.20


