從 app 盛行的趨勢來看,2014年將是行動裝置大戰如火如荼開打的一年!由於行動上網預計將超越桌上型電腦上網,資策會的報告數據也說明 2013年台灣電子商務市場的年成長率達 17.4%,而且成長率將會年年上揚,因此電子商務廠商不能再抱持著「堪用就好」的心態,必須化被動為主動,提供更適用於行動裝置的網站設計,才能讓消費者更愉快地用手機購物,牢牢綁住消費者的心。

對手機消費者來說,什麼樣的行動網頁才好用?以往追求字大、圖清楚,但對競爭愈趨激烈的行動商務而言,現在的行動網頁設計要吸引消費者購買,可得花更多心思。來看看美國電子商務研究網站 Practical Ecommerce 分享了 2014 年行動電子商務網頁設計的七大趨勢。
1. 響應式網頁(Responsive Design)更盛行:
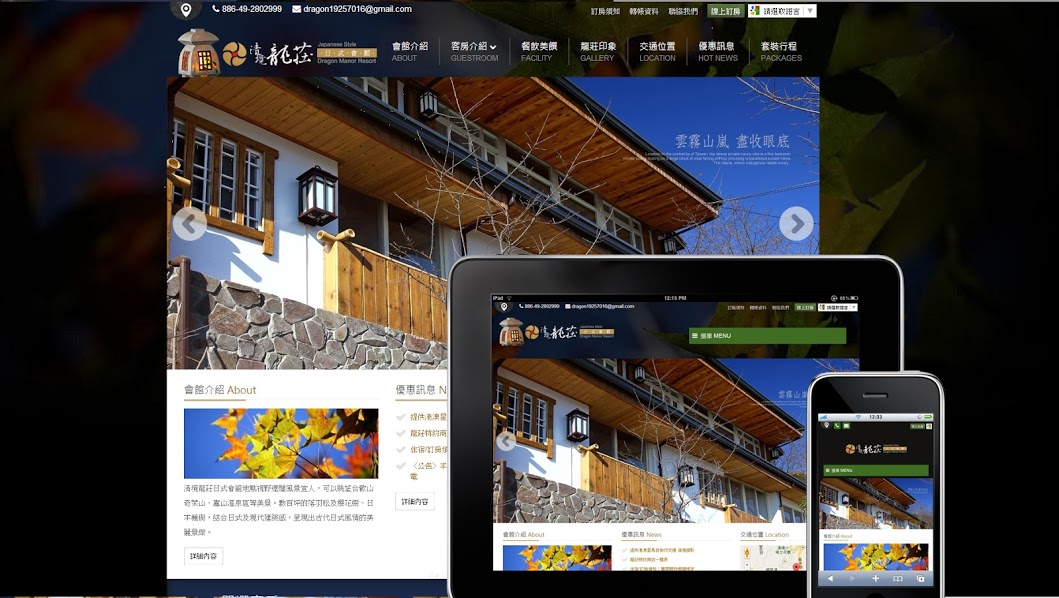
響應式網頁是指網頁會根據螢幕大小自動調整,例如更舒服的排版、字體、字型等。隨著行動裝置愈來愈多樣化,為了讓消費者在不同行動裝置上獲得相同愉悅的上網體驗,響應式網頁將會成為主流設計。
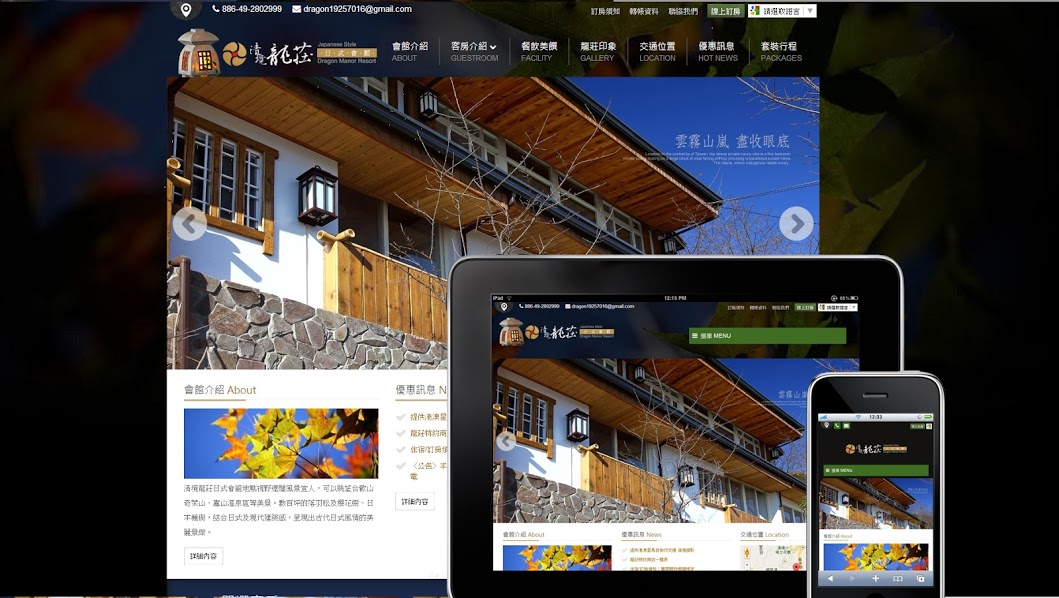
圖一、響應式網頁會隨著螢幕大小自動調整
2. 更適合手指操作的設計(Finger Friendly Interfaces):
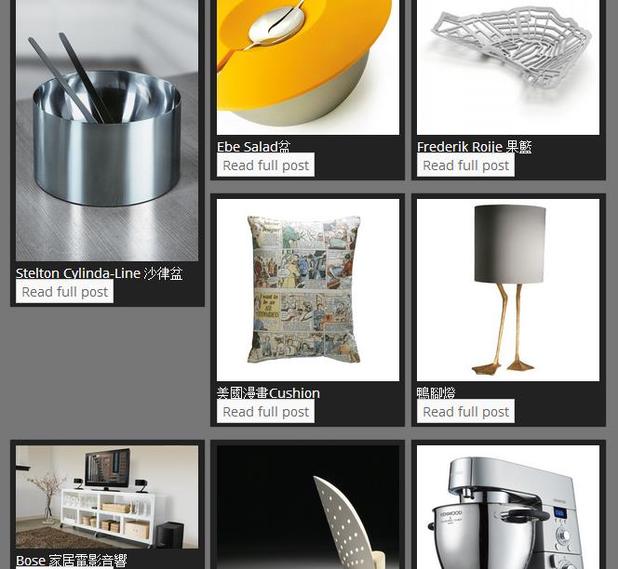
你在用手機上網時,是否常因又細又長的捲軸,滑到火氣都上來了?未來行動網頁的設計將會減少使用捲軸,而盡量採用直式的上下瀏覽方式,畢竟在有限的螢幕空間上使用捲軸需要過人的毅力。另外,畫面上的按鈕與超連結也會變大,讓你一點就中。
圖二、配合手機螢幕,行動網頁設計應盡量採用直式的上下瀏覽方式
3. 扁平式設計(Flat Design):
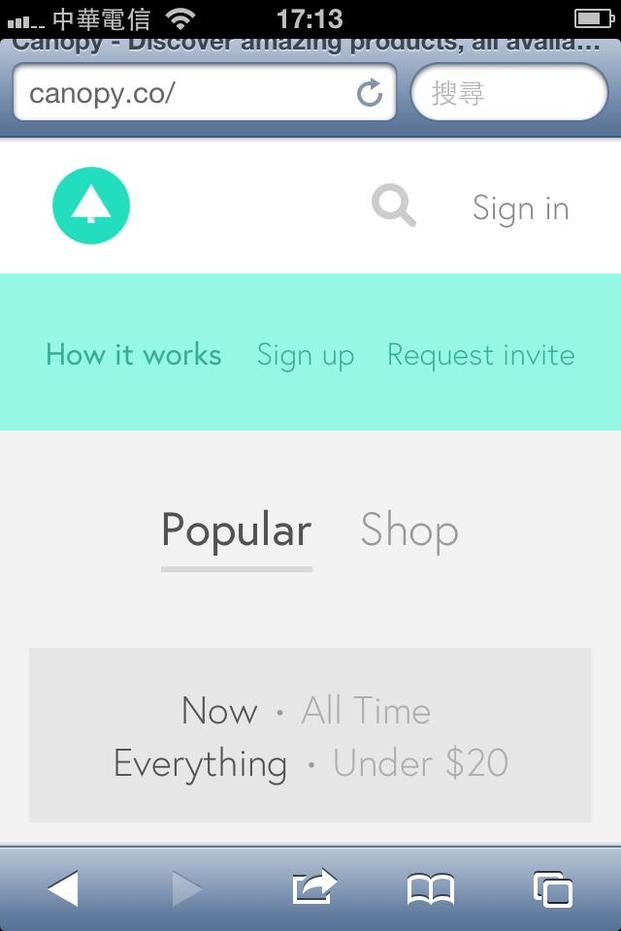
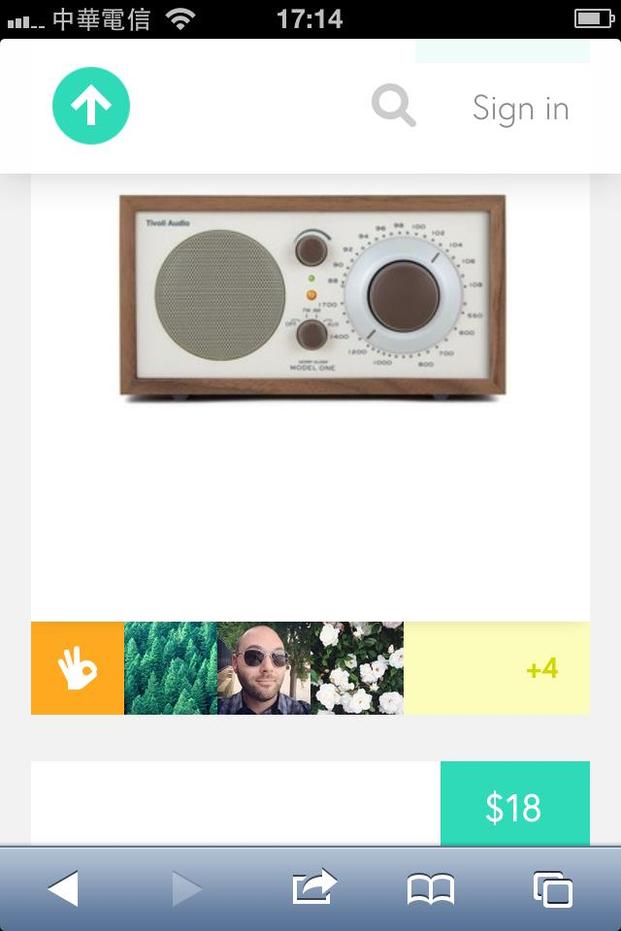
酷炫的視覺效果雖然在桌上型電腦上吃得開,但在行動裝置上可能不這麼受歡迎,畢竟在螢幕尺寸與3G連線速度的限制下,網頁必須愈精簡愈好。因此,2014年將會看到更扁平式的網頁設計,例如講求簡單好操作的極簡化使用者介面,以及多用圖片,少用文字的設計,以縮小檔案、加快載入網頁,並和其他網站形成區隔。以國外電子商務網站 Canopy 為例,版面簡單俐落,消費者可清楚看到推薦人數及價格。
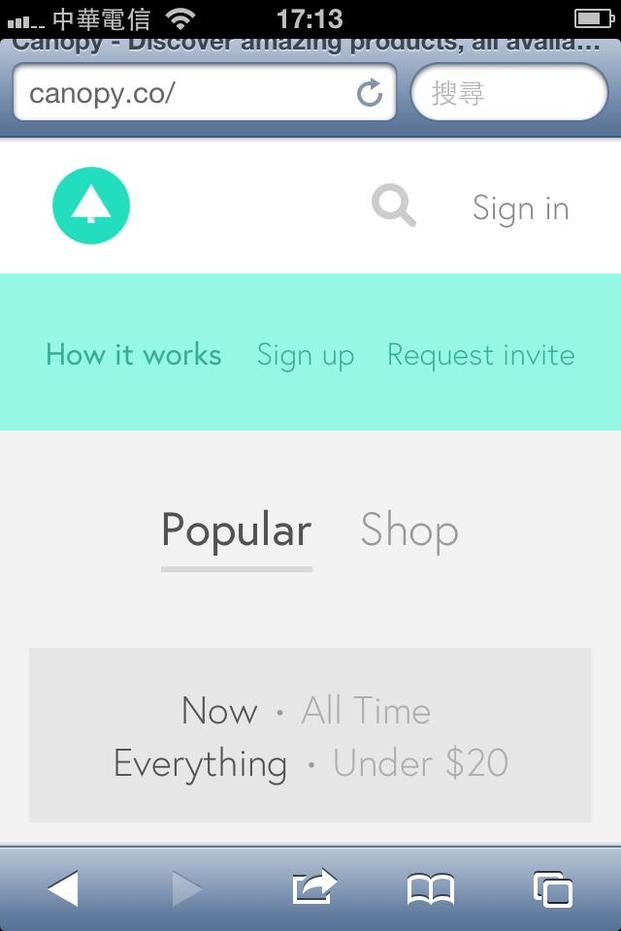
圖三、Canopy 的行動網頁設計相當簡潔,便於購買


4. 單一頁面內容更豐富(More Content on One Page):
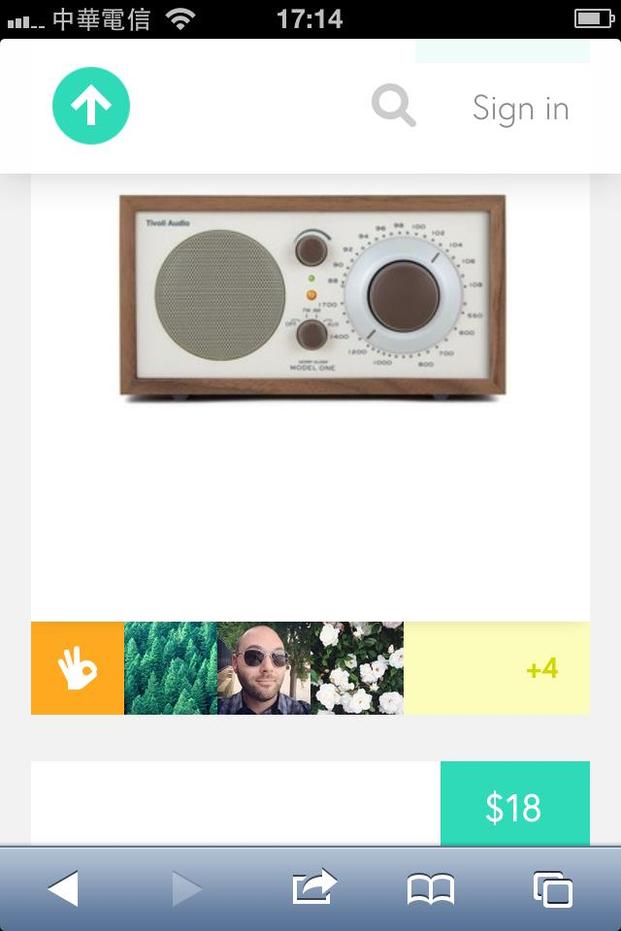
為了在單一頁面上呈現更多資訊,「快速預覽」的設計會更加普及,讓消費者不用離開正在瀏覽的畫面就能預覽產品資訊,省下開一堆網頁的時間和麻煩。另外,以往用超連結連到各個網頁的分層式架構也會朝單一網頁發展。因此,頁面會愈變愈長。你只要不斷往下滑動就可以持續看到內容,不用擔心連到迷路。
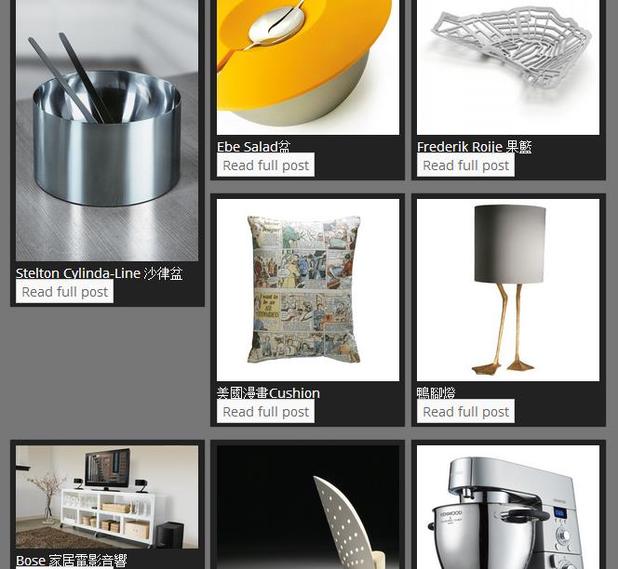
圖四、快速預覽功能可省下開很多網頁的時間
5. 五花八門的字型(Interesting Fonts):
為了彌補無法使用炫麗視覺造型的遺憾,網頁字型將會更五花八門。業者希望透過與眾不同的字型來突顯品牌形象。
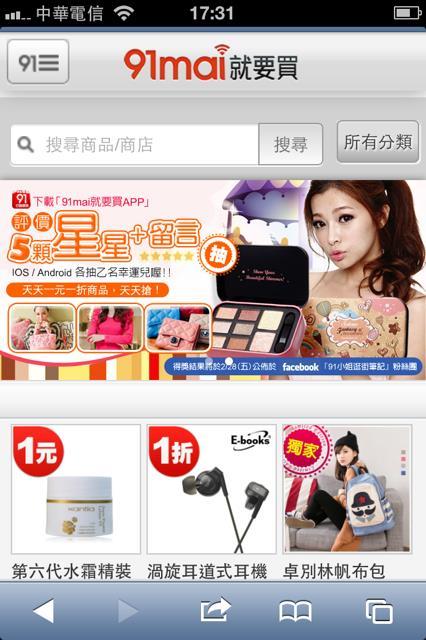
6. 使用大圖片(Great Big Graphics):
連結到產品頁的大圖片會愈來愈常見。雖然大圖片很占畫面,但容易點選,只要網頁設計妥當,就能在行動裝置上發揮效用。
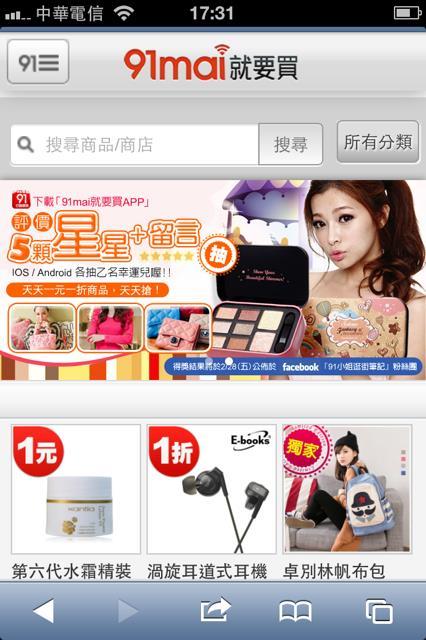
圖五、大圖容易點選、進而刺激購買
7. 影片和其他多媒體內容(Video and Other Rich Content):
在網頁上嵌入影片已經隨處可見。2014年的行動網頁將會提供更多樣性的多媒體內容,例如互動式介面等。
圖六、hTC在行動網頁嵌入新年賀歲爆笑片,增加與消費者的互動
資料來源:數位時代《行動網頁變變變!2014 年七大設計趨勢報你知》

對手機消費者來說,什麼樣的行動網頁才好用?以往追求字大、圖清楚,但對競爭愈趨激烈的行動商務而言,現在的行動網頁設計要吸引消費者購買,可得花更多心思。來看看美國電子商務研究網站 Practical Ecommerce 分享了 2014 年行動電子商務網頁設計的七大趨勢。
1. 響應式網頁(Responsive Design)更盛行:
響應式網頁是指網頁會根據螢幕大小自動調整,例如更舒服的排版、字體、字型等。隨著行動裝置愈來愈多樣化,為了讓消費者在不同行動裝置上獲得相同愉悅的上網體驗,響應式網頁將會成為主流設計。
圖一、響應式網頁會隨著螢幕大小自動調整

資料來源:清境龍莊日式會館(愛貝斯網路設計作品)
2. 更適合手指操作的設計(Finger Friendly Interfaces):
你在用手機上網時,是否常因又細又長的捲軸,滑到火氣都上來了?未來行動網頁的設計將會減少使用捲軸,而盡量採用直式的上下瀏覽方式,畢竟在有限的螢幕空間上使用捲軸需要過人的毅力。另外,畫面上的按鈕與超連結也會變大,讓你一點就中。
圖二、配合手機螢幕,行動網頁設計應盡量採用直式的上下瀏覽方式

資料來源:TheDecor網站
3. 扁平式設計(Flat Design):
酷炫的視覺效果雖然在桌上型電腦上吃得開,但在行動裝置上可能不這麼受歡迎,畢竟在螢幕尺寸與3G連線速度的限制下,網頁必須愈精簡愈好。因此,2014年將會看到更扁平式的網頁設計,例如講求簡單好操作的極簡化使用者介面,以及多用圖片,少用文字的設計,以縮小檔案、加快載入網頁,並和其他網站形成區隔。以國外電子商務網站 Canopy 為例,版面簡單俐落,消費者可清楚看到推薦人數及價格。
圖三、Canopy 的行動網頁設計相當簡潔,便於購買


資料來源:Canopy.co
4. 單一頁面內容更豐富(More Content on One Page):
為了在單一頁面上呈現更多資訊,「快速預覽」的設計會更加普及,讓消費者不用離開正在瀏覽的畫面就能預覽產品資訊,省下開一堆網頁的時間和麻煩。另外,以往用超連結連到各個網頁的分層式架構也會朝單一網頁發展。因此,頁面會愈變愈長。你只要不斷往下滑動就可以持續看到內容,不用擔心連到迷路。
圖四、快速預覽功能可省下開很多網頁的時間

資料來源:徐老爹養生食品
5. 五花八門的字型(Interesting Fonts):
為了彌補無法使用炫麗視覺造型的遺憾,網頁字型將會更五花八門。業者希望透過與眾不同的字型來突顯品牌形象。
6. 使用大圖片(Great Big Graphics):
連結到產品頁的大圖片會愈來愈常見。雖然大圖片很占畫面,但容易點選,只要網頁設計妥當,就能在行動裝置上發揮效用。
圖五、大圖容易點選、進而刺激購買

圖片來源:91mai 行動商城
7. 影片和其他多媒體內容(Video and Other Rich Content):
在網頁上嵌入影片已經隨處可見。2014年的行動網頁將會提供更多樣性的多媒體內容,例如互動式介面等。
圖六、hTC在行動網頁嵌入新年賀歲爆笑片,增加與消費者的互動

圖片來源:hTC行動網頁
資料來源:數位時代《行動網頁變變變!2014 年七大設計趨勢報你知》
-
25Dec.13


