行動裝置的普及讓國內各個產業的業者紛紛有了網站改版的需求。
但由於技術太多、太複雜,讓業者跟設計公司溝通製作方式時都不知從何下手
最經典的掙扎就是要做「自適應網站設計」還是獨立的「手機版網頁設計」?
在討論這個問題之前,我們先看一則來自Google的統計:
自適應網站最常造成的體驗問題是在於資訊量太多,因為畢竟是跟電腦版的內容一樣的html code、一樣的UI,要做出取捨往往不是那麼容易,一個不小心就會讓使用者覺得你的站在手機上很難用,
需要有相當經驗的設計團隊做介面與閱讀動線的優化。
但手機版網頁就相對容易,因為他是完全獨立開來的網頁結構,可以量身訂做手機上需要看到的資訊。
不過有一派SEO的人認為手機版網頁會造成資料的重複性,讓搜尋引擎認為是灌水。
因此自適應和手機版各有優缺,需要哪種製作方式,愛貝斯提供了下面兩種判斷的條件:
1. 以網站的目標族群來考量
˙純粹找資料 > 手機版網頁
如果你的網站使用者只是使用行動裝置來找資料的,那就拋開酷炫效果的設計,只留下必要的資訊,也就是做單獨的手機版網頁。
˙購物行為(線上購物車) > 手機版網頁
如果你希望使用者能在你的網站上有行動裝置購物的行為,那麼你也應該要選擇手機版網頁設計。去掉無用的裝飾花邊,將商品分類選項重新設計,讓手機螢幕專注在購物的流程以及產品的展示上,這樣才能獲得大眾的使用意願。
˙資訊閱讀(部落格) > 手機版網頁
如果你的網站文字資訊量很大,如報紙、雜記等網站,手機版網站也會是首選。
基本上只要不涉及以上三種要素,都可以做自適應網頁。
2. 以網頁設計排版角度來考量
˙結構複雜 > 手機版網頁
如按鈕、分類等可以超連結的元件很多,或是喜歡電腦版有許多花邊元件的網站業主,建議做手機版網頁設計
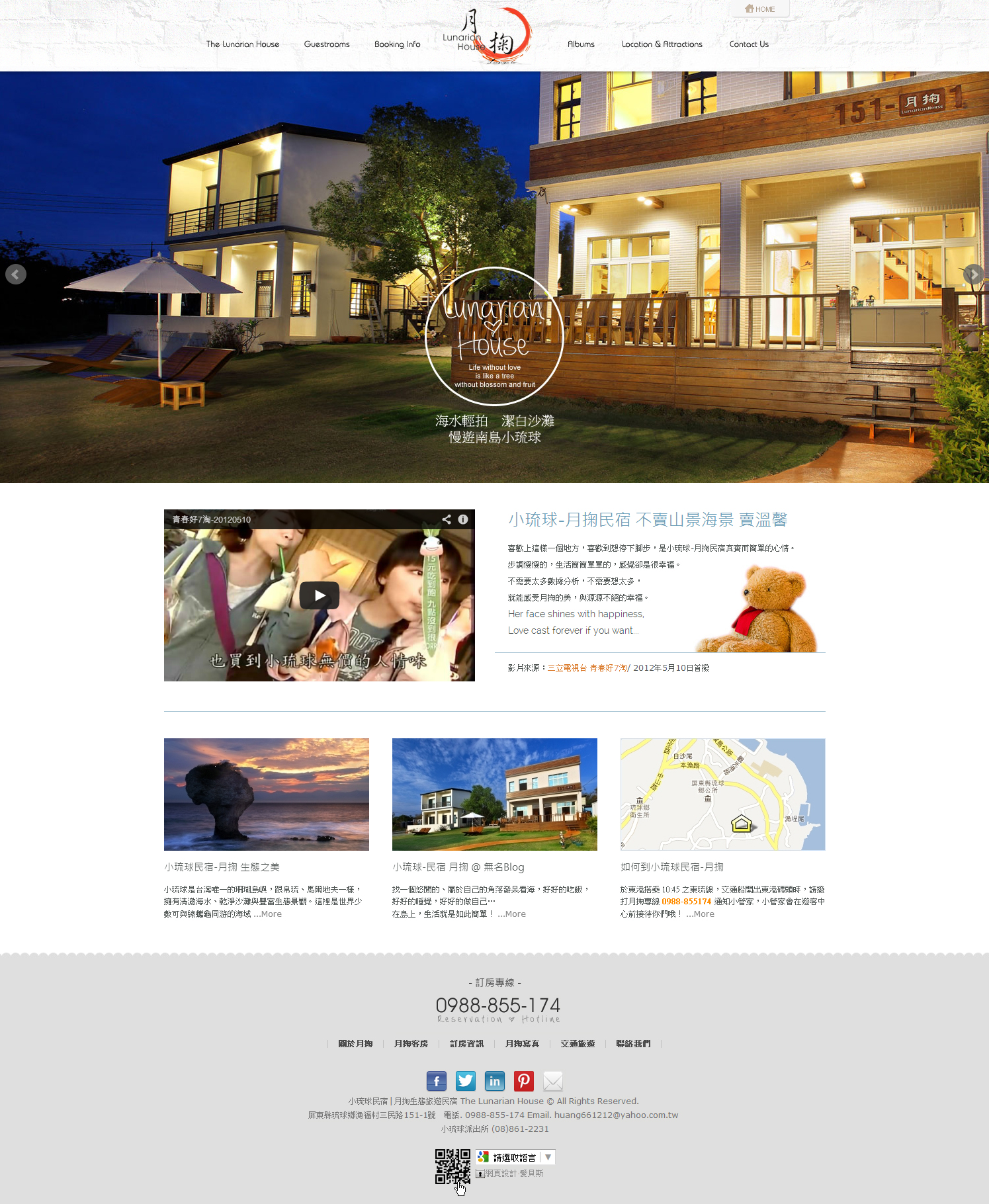
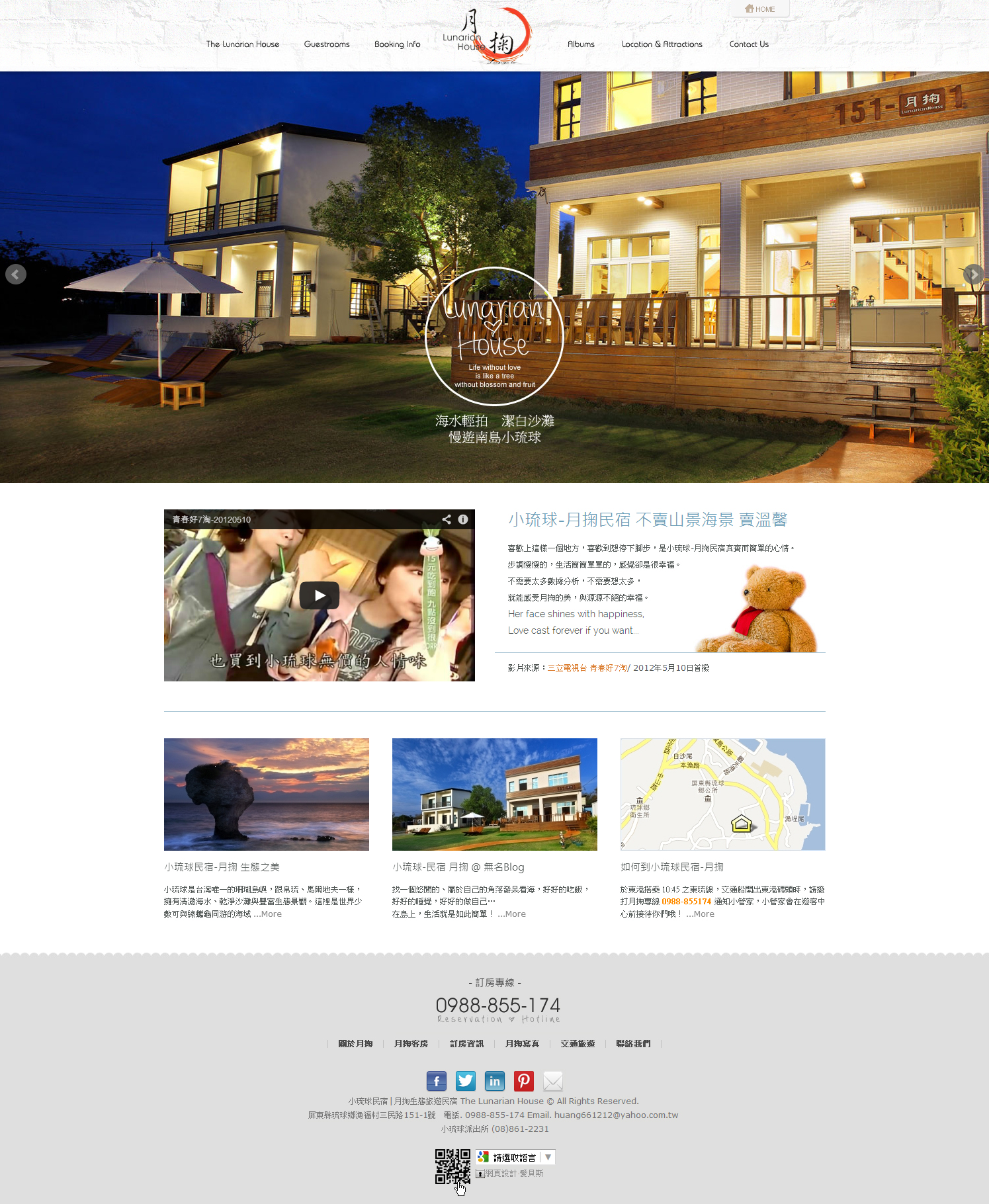
如下圖的網頁設計結構,左邊的圓形造型以及上方弧狀的背景圖,屬於不適合自適應網頁的排版

˙結構單純,可區塊化 > 自適應網頁
以靜態圖文資訊為主要內容,資訊單純,且資訊結構以區塊化呈現。喜歡這種簡潔排版的網站業主,適合做自適應網頁設計

總歸來說一個自適應網站需要特別注意排版的結構,排版區塊化以及資訊少量化幾乎是必要的條件。
但必須澄清的是,不是網頁結構複雜或者是有購物功能就「不能」做自適應網站,只是會花很多時間在不同螢幕的資訊呈現取捨上,造成設計成本加重,因此才「不適合」作自適應網站。
自適應網頁系列延伸閱讀:
1.適應性網頁設計 Responsive web design
2.什麼樣的網站適合做適應性網頁?
3.什麼是自適應網頁設計
4.響應式網站的挑戰書
5.自適應網站設計對SEO有什麼好處
但由於技術太多、太複雜,讓業者跟設計公司溝通製作方式時都不知從何下手
最經典的掙扎就是要做「自適應網站設計」還是獨立的「手機版網頁設計」?
在討論這個問題之前,我們先看一則來自Google的統計:
80%的使用者覺得網站瀏覽不夠順暢的時候會選擇離開。
造成瀏覽不順暢的原因有許多,但重點不外乎就是不好找資料、排版很亂、沒有重點、超連結失連等等。這些都會讓使用者質疑網站內容的正確性。
自適應網站最常造成的體驗問題是在於資訊量太多,因為畢竟是跟電腦版的內容一樣的html code、一樣的UI,要做出取捨往往不是那麼容易,一個不小心就會讓使用者覺得你的站在手機上很難用,
需要有相當經驗的設計團隊做介面與閱讀動線的優化。
但手機版網頁就相對容易,因為他是完全獨立開來的網頁結構,可以量身訂做手機上需要看到的資訊。
不過有一派SEO的人認為手機版網頁會造成資料的重複性,讓搜尋引擎認為是灌水。
因此自適應和手機版各有優缺,需要哪種製作方式,愛貝斯提供了下面兩種判斷的條件:
1. 以網站的目標族群來考量
˙純粹找資料 > 手機版網頁
如果你的網站使用者只是使用行動裝置來找資料的,那就拋開酷炫效果的設計,只留下必要的資訊,也就是做單獨的手機版網頁。
˙購物行為(線上購物車) > 手機版網頁
如果你希望使用者能在你的網站上有行動裝置購物的行為,那麼你也應該要選擇手機版網頁設計。去掉無用的裝飾花邊,將商品分類選項重新設計,讓手機螢幕專注在購物的流程以及產品的展示上,這樣才能獲得大眾的使用意願。
˙資訊閱讀(部落格) > 手機版網頁
如果你的網站文字資訊量很大,如報紙、雜記等網站,手機版網站也會是首選。
基本上只要不涉及以上三種要素,都可以做自適應網頁。
2. 以網頁設計排版角度來考量
˙結構複雜 > 手機版網頁
如按鈕、分類等可以超連結的元件很多,或是喜歡電腦版有許多花邊元件的網站業主,建議做手機版網頁設計
如下圖的網頁設計結構,左邊的圓形造型以及上方弧狀的背景圖,屬於不適合自適應網頁的排版

˙結構單純,可區塊化 > 自適應網頁
以靜態圖文資訊為主要內容,資訊單純,且資訊結構以區塊化呈現。喜歡這種簡潔排版的網站業主,適合做自適應網頁設計

總歸來說一個自適應網站需要特別注意排版的結構,排版區塊化以及資訊少量化幾乎是必要的條件。
但必須澄清的是,不是網頁結構複雜或者是有購物功能就「不能」做自適應網站,只是會花很多時間在不同螢幕的資訊呈現取捨上,造成設計成本加重,因此才「不適合」作自適應網站。
自適應網頁系列延伸閱讀:
1.適應性網頁設計 Responsive web design
2.什麼樣的網站適合做適應性網頁?
3.什麼是自適應網頁設計
4.響應式網站的挑戰書
5.自適應網站設計對SEO有什麼好處
-
15Nov.21
-
29Dec.23
-
29Aug.13
-
20May.24
-
25Sep.13


