目次
你可能會說,“我已經有一個很棒的網站了!”
但讓我告訴你,如果這個網站不是響應式的,那你就可能錯過了更多使用者訪問的機會。無論是增加銷售、提升使用者參與度,甚至是提升搜索引擎排名,響應式網頁設計都是你不可或缺的有效工具。
這篇文章會帶你一起探討響應式網頁設計的九個基本原則。不論你是一名網頁開發新手,還是一位資深的前端工程師,保證本篇文章都將對你大有裨益。
那麼,我們直接進入這個讓你的網站從“還不錯”升級到“簡直完美”的響應式網頁9大基本原則:
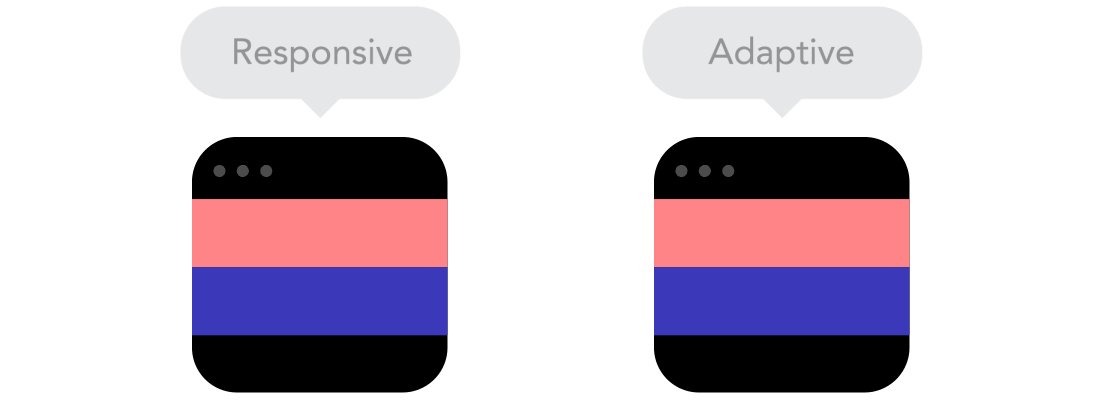
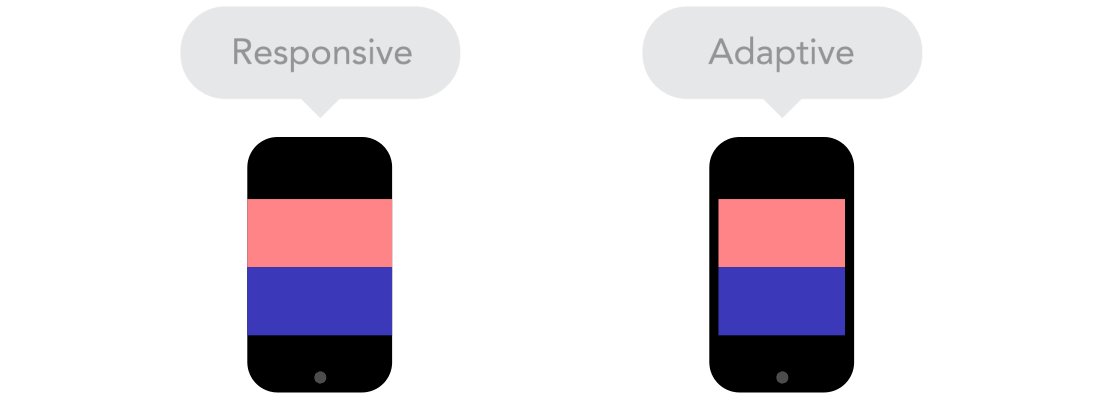
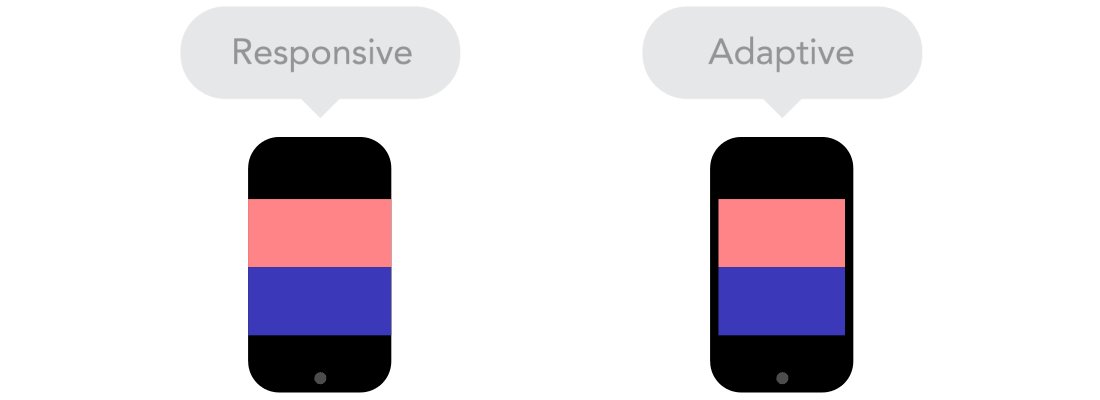
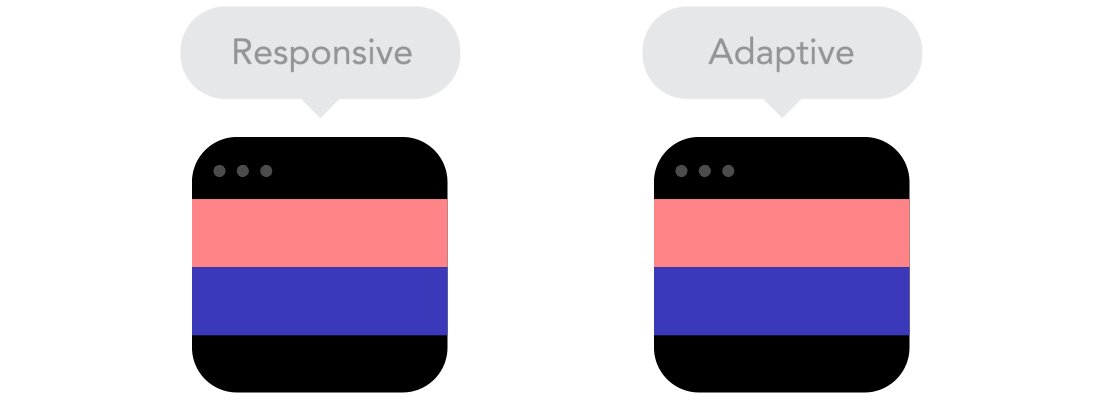
一、響應式(Responsive) vs 自適應(Adaptive)網頁設計
如果你是剛踏入網頁設計這產業的設計師,你會覺得這兩者看起來相同,但實則不然,響應式跟自適應設計都有獨特的價值,各自優補對方的不足,這兩種方式可以互補,所以不用過分強調哪一種方式是正確的,關鍵在於讓網頁內容來決定最佳的設計方法。
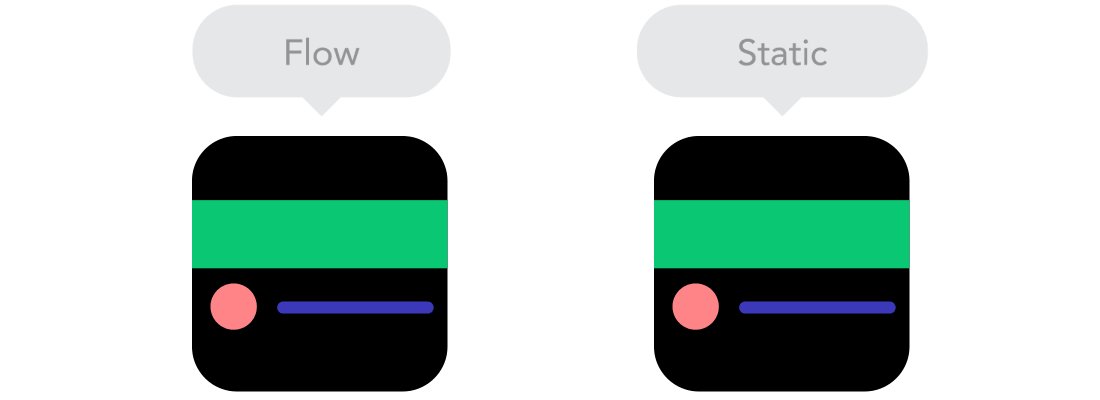
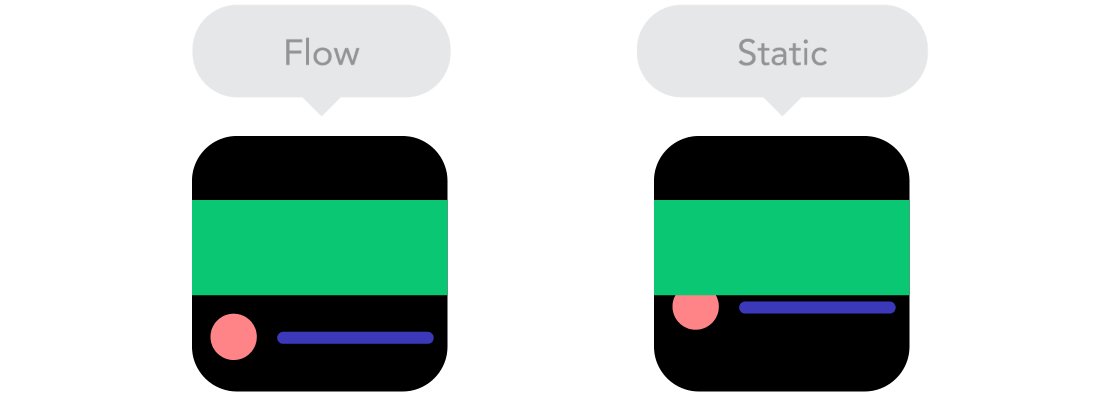
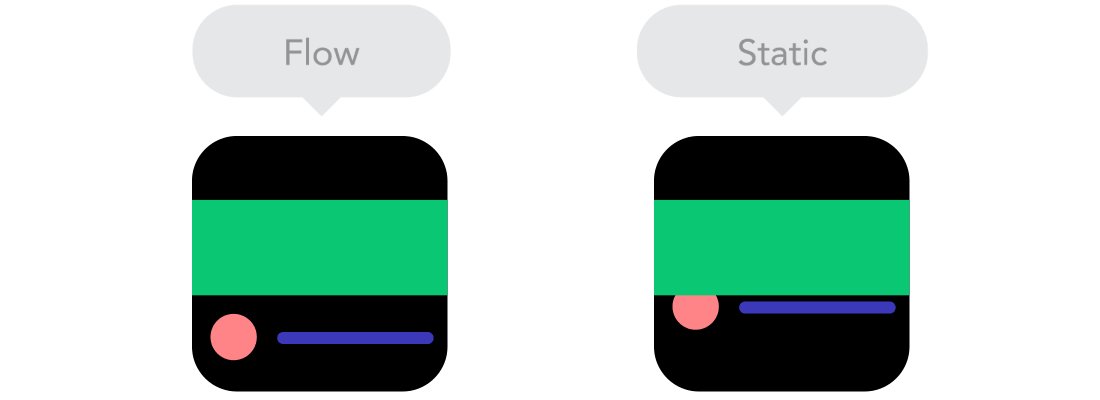
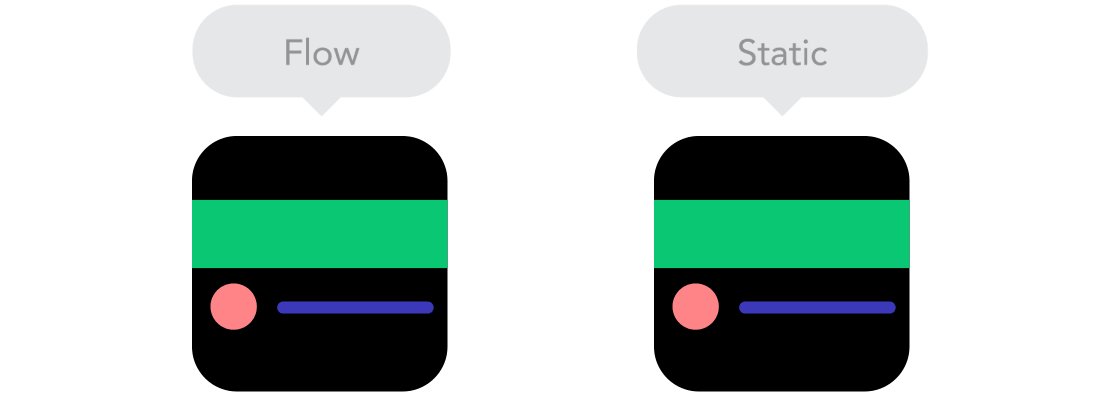
二、資訊流(The flow):掌握裝置螢幕的魔法
資訊流是響應式設計的核心。隨著裝置螢幕變小,內容將佔據更多的垂直空間,而下方的內容資訊都會被推下去,一旦習慣這種設計方式,將發現這是最符合邏輯的方法。
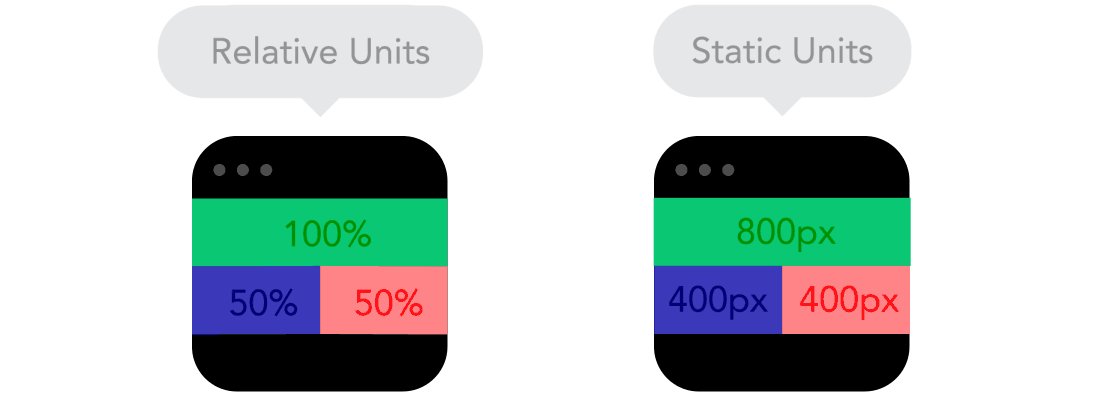
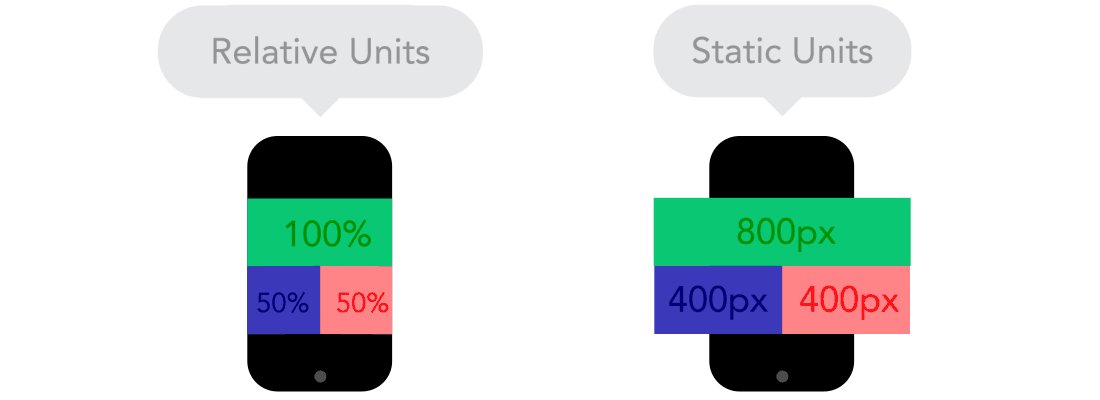
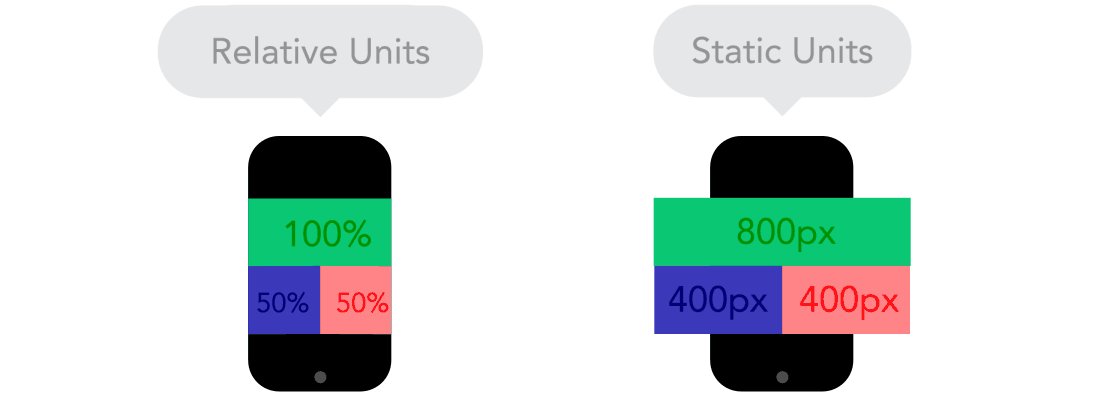
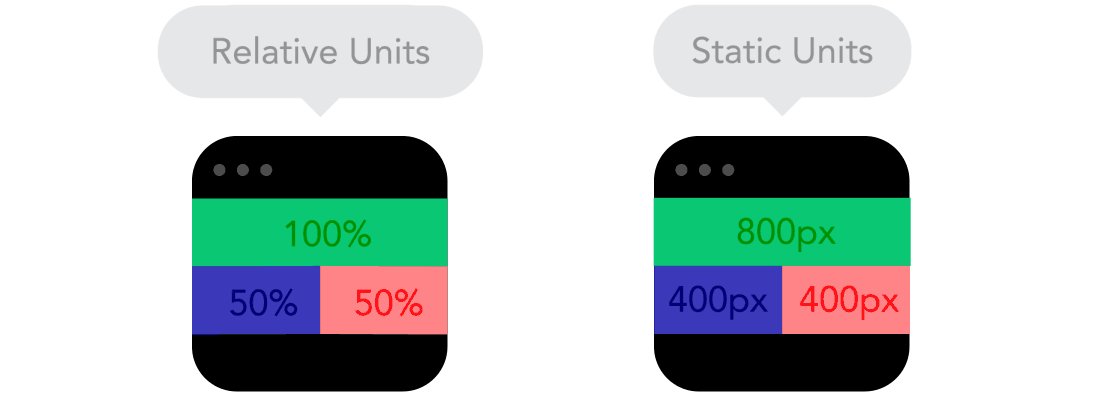
三、相對單位(Relative units):一把萬能鑰匙
相對單位(例如百分比)能確保你的網站在不同的裝置和像素密度下都能正常顯示,靈活且可運用在任何數位載體皆可適用的單位,並且可以確保使用戶體驗的一致性規範。
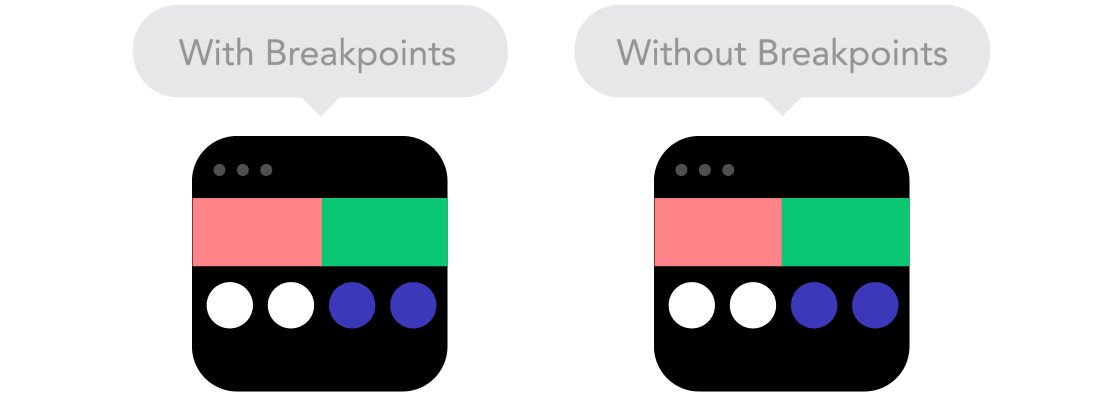
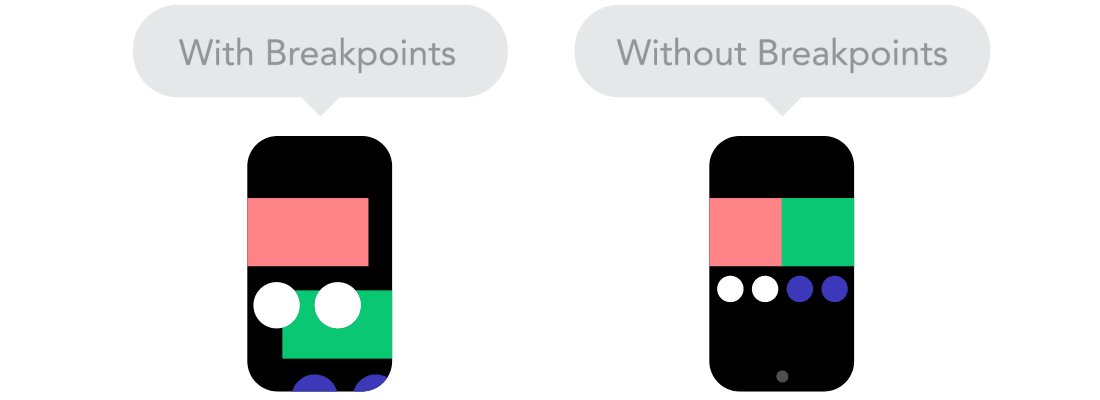
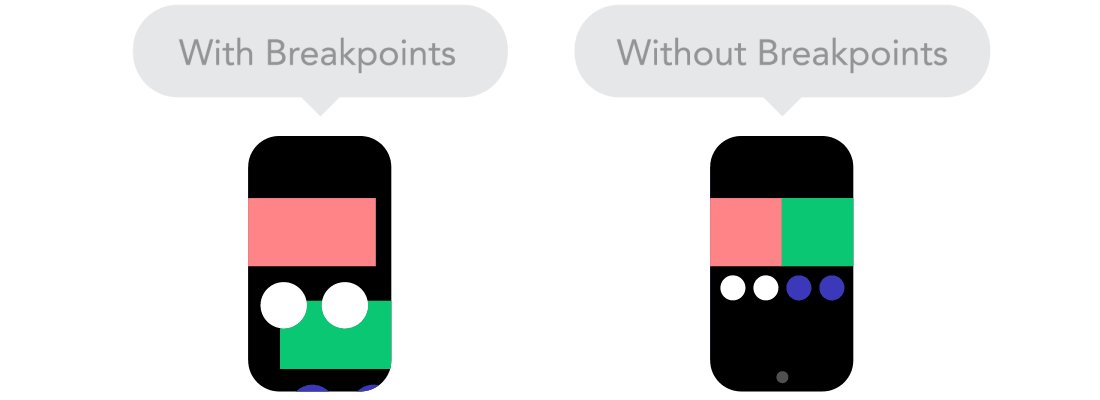
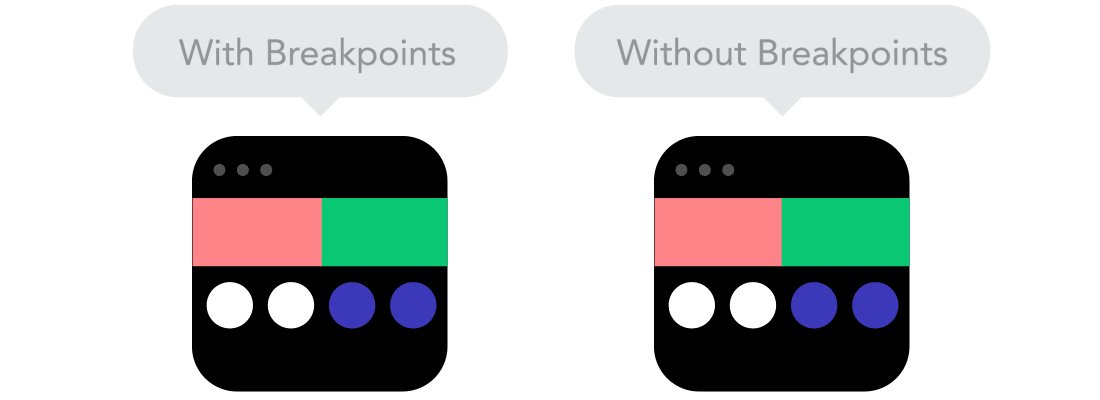
四、斷點(Breakpoints):網頁佈局轉折點
斷點指的是在你特定的條件下改變網頁佈局,對於使用者的內容可讀性非常重要!例如桌機網頁有3列,但手機只有1列,大多屬的CSS屬性可以從一個斷點更改到另一個斷點,通常斷點的位置取決於網頁內容。但請謹慎使用,過多的斷點可能會讓設計變得混亂,並且要適時運用這斷點的時機,最終就是要讓網頁資訊可以更被使用者理解閱讀。

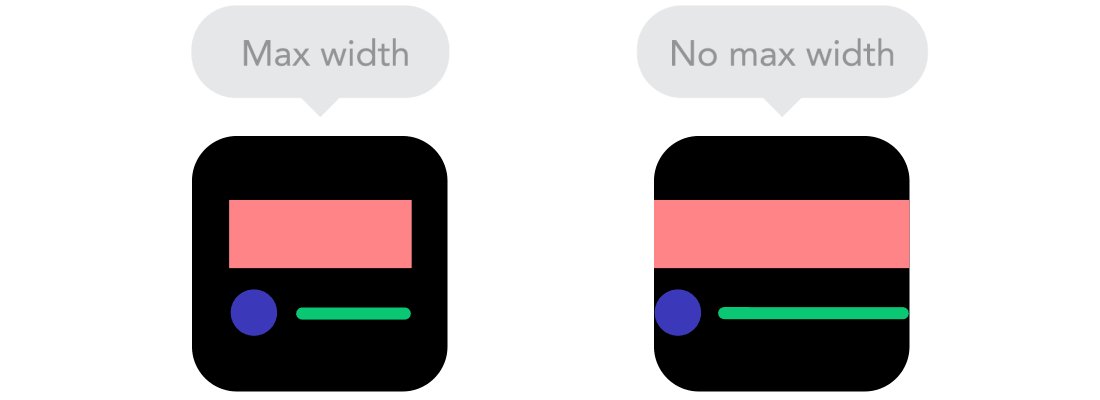
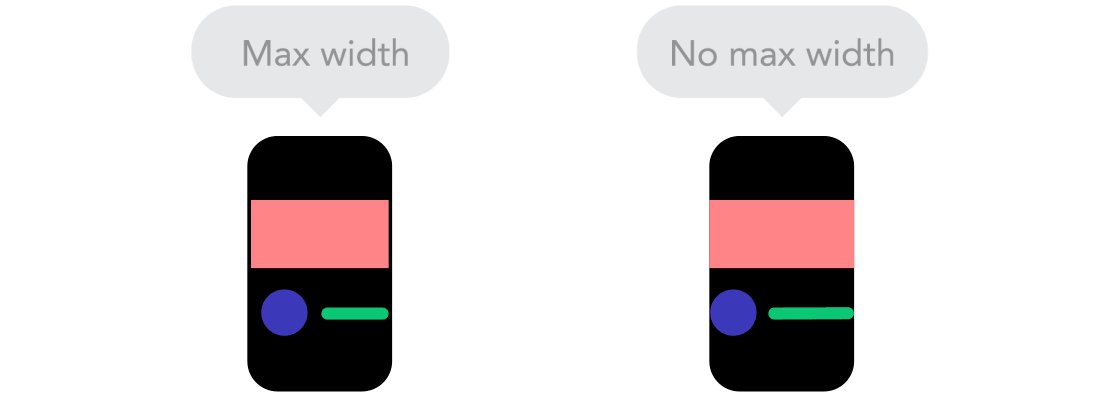
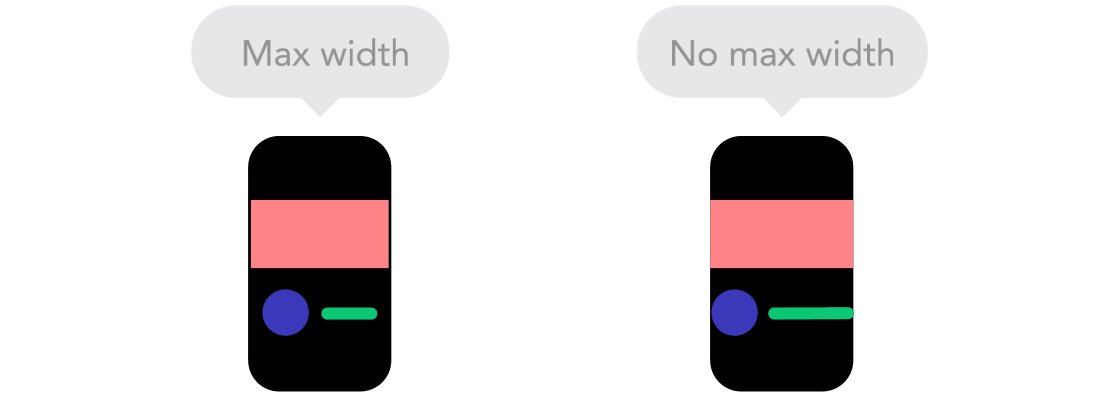
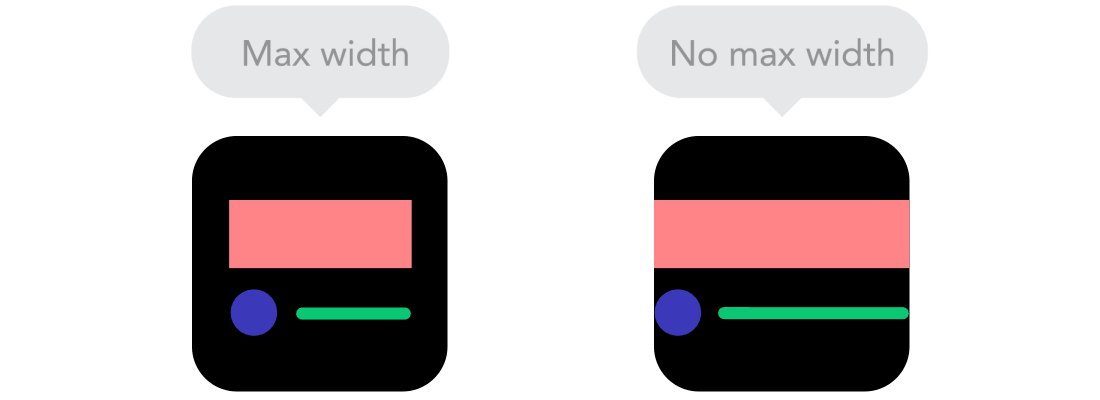
五、最大和最小值(Max and Min values):內容的合適尺寸
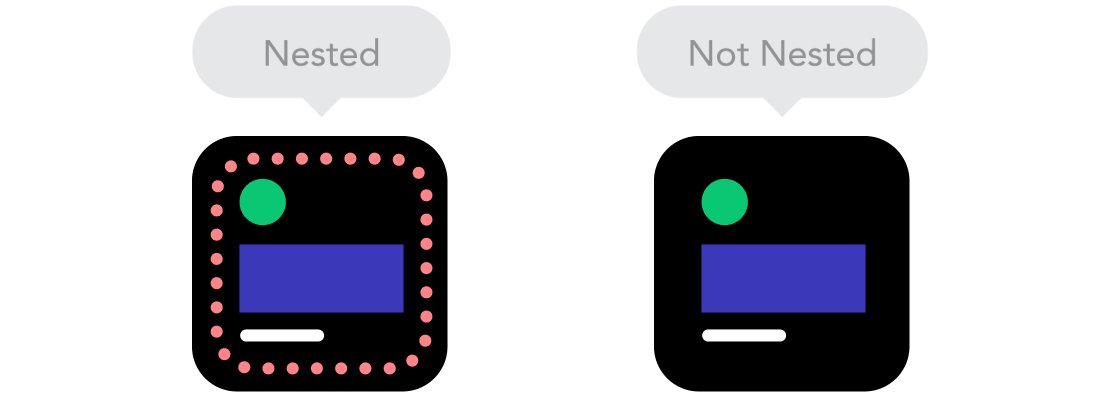
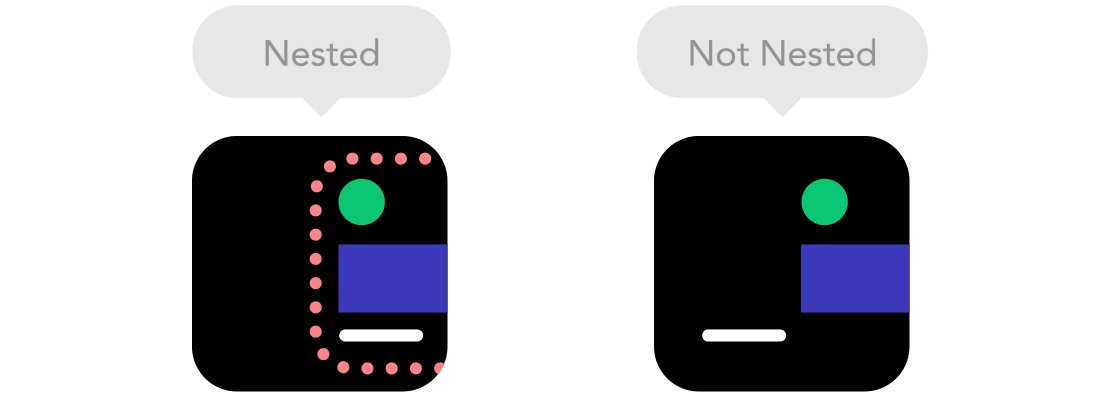
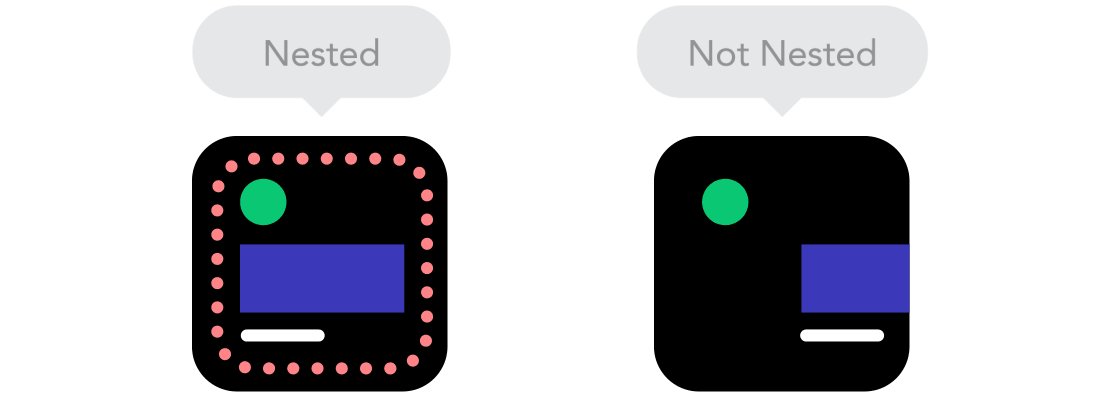
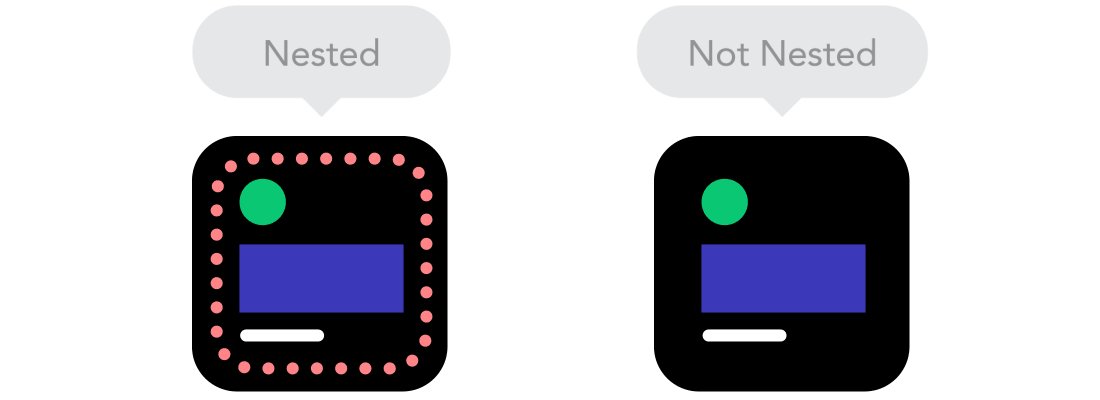
有時候,全屏桌機螢幕就像是穿著合身的牛仔褲,看起來很棒。但在大營幕裝置上(如電視或投螢幕),那可能就像是寬鬆的運動褲,不是那麼合適。所以這時候設定最大和最小值真正發揮作用了!能確保使用者觀看的網頁內容能在各種螢幕尺寸下都能正確顯示。六、嵌套物件(Nested objects):有秩序的組織化
嵌套物件是將互相有關聯的元素群組在一個容器中,可以讓網頁設計更加整潔和易於理解,如像素等靜態單位在這裡會非常有用,特別是對於網頁那些不希望被縮放的內容,比如標誌和按鈕。
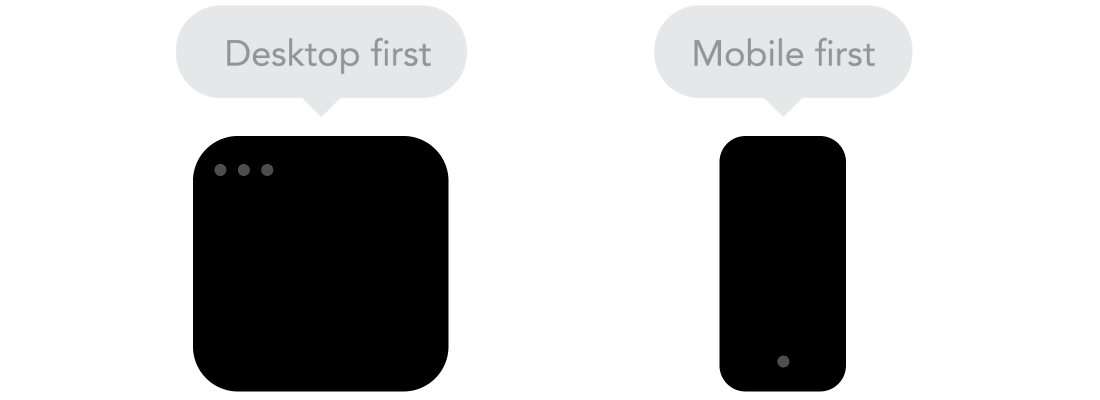
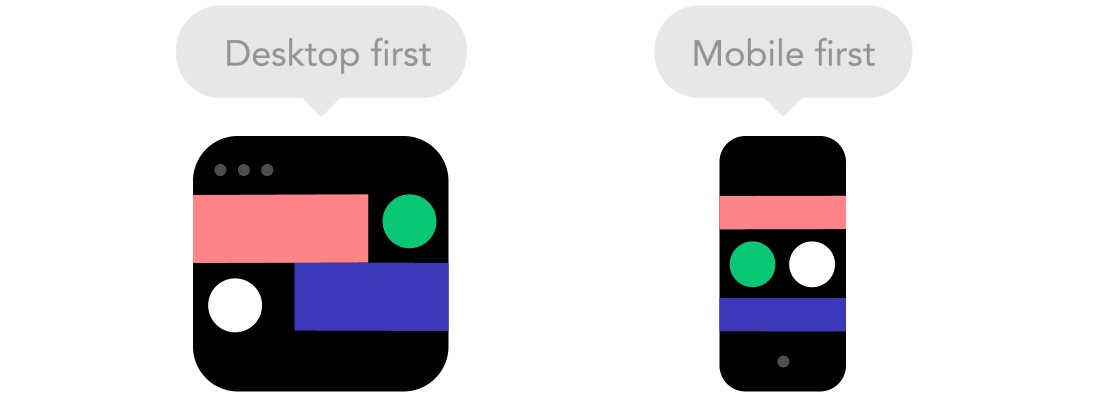
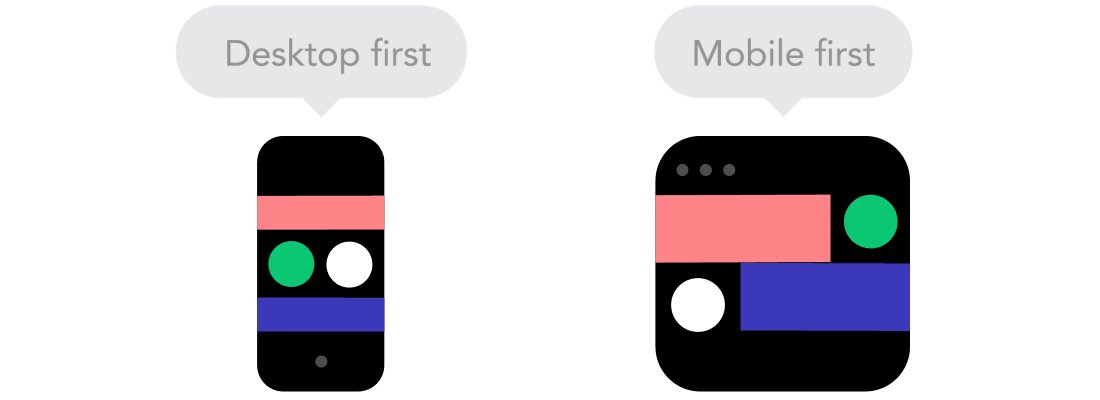
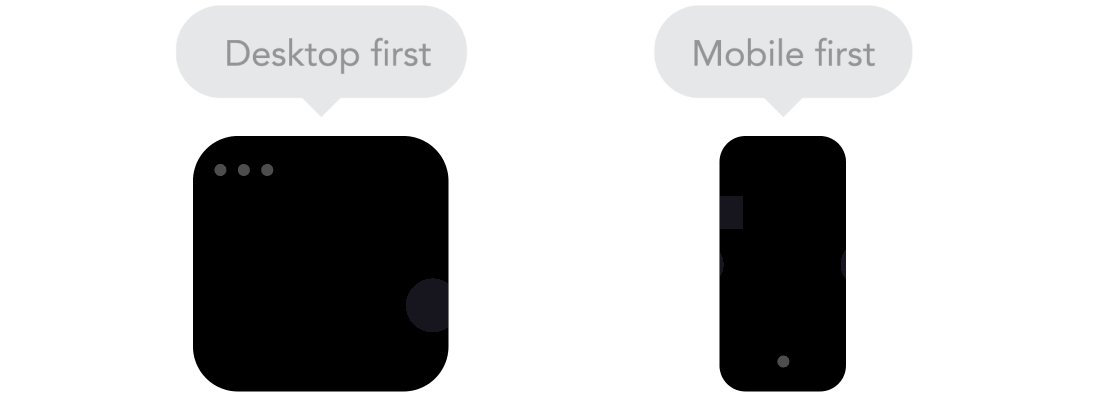
七、手機或桌機優先順序:規劃策略的選擇
選擇從哪個端底開始設計會影響整個網頁設計的決策方向,從技術面來講,不管是從小螢幕(手機)或大螢幕(桌機)優先設計,並沒有太大的差異,最終選擇要以你目標的受眾用戶為主
八、系統字體 vs 網頁字體:時尚或實用?
網頁字體就像是高級西裝,看起來帥氣但需要時間。而系統字體,就是你家裡那件舊T恤,可能不怎麼潮,但絕對舒服。反之,儘管網頁字體看起來很出色,但每一個頁面顯示都需要下載,使用越多字體,頁面載入的時間就越長,而且並不是所有裝置都可支援該字體樣式。而從另一方面,系統字體速度極快,可有效提升使用者體驗。
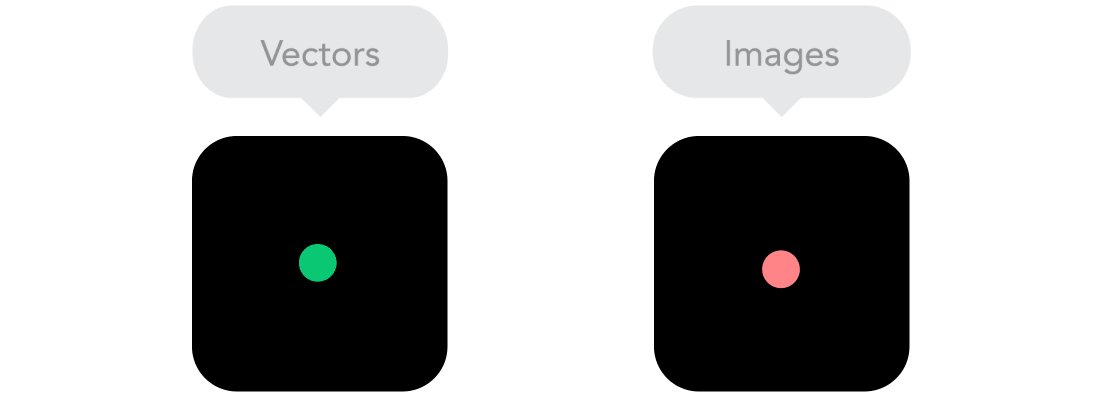
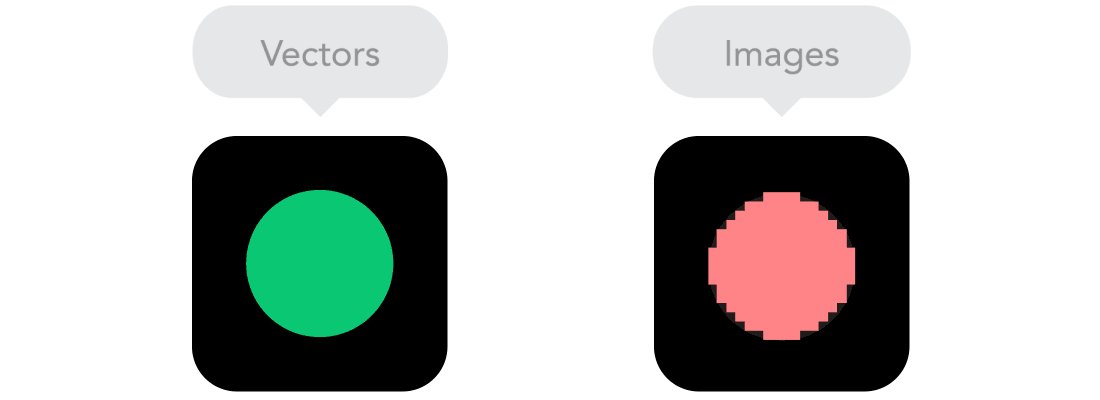
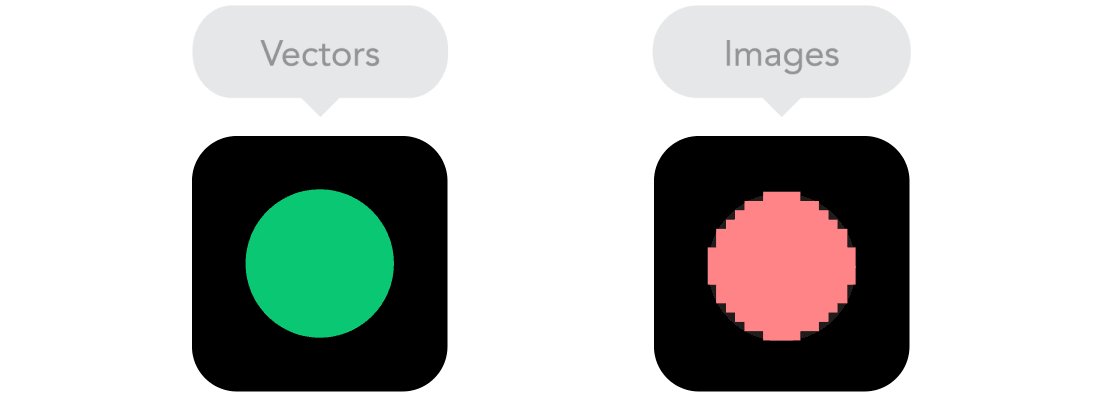
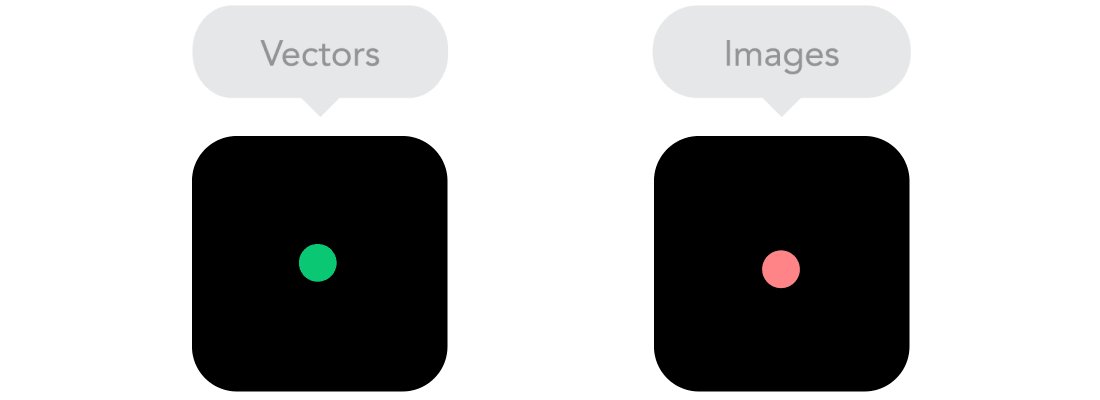
九、點陣圖 vs 向量圖:選擇當藝術家還是素人?
如果以擬人法比喻,點陣圖是多才多藝的藝術家,而向量圖就像是簡單大方的素人,網頁設計的圖像(如icon圖或圖標)有很多細節和特殊動態效果,建議使用點陣圖是更絕佳的表現方式,但會影響到網頁效能問題,需要進行優化改善,反之,向量圖對於網頁效能不會有產生太大影響,但細節質感不會太出色,不管是選擇哪種圖像方式,都有各有所好!
結語
RWD響應式網頁設計最大的優勢,就是可以在小小的手機螢幕中,體驗到不輸給桌機的流暢感及方便性。透過這9個基礎原則,更全面性了解響應式網頁設計的技術,不僅如此,也需要專業網站規劃師、設計師、前端工程師和後端工程師齊心建置,故我們團隊在設計響應式網站時,會以「如何呈現此品牌形象?」「此網站呈現的最佳方式是什麼?」之角度去思考並規劃,目的就是讓用戶體驗到最佳的 RWD響應式網頁。愛貝斯響應式網頁設計成功案例
財團法人日月光環保永續基金會
台北凱達大飯店
ALUXE 亞立詩
拉亞漢堡
這一鍋皇室秘藏鍋物
-
15Nov.2110Nov.16報價洽詢24Nov.24