目次
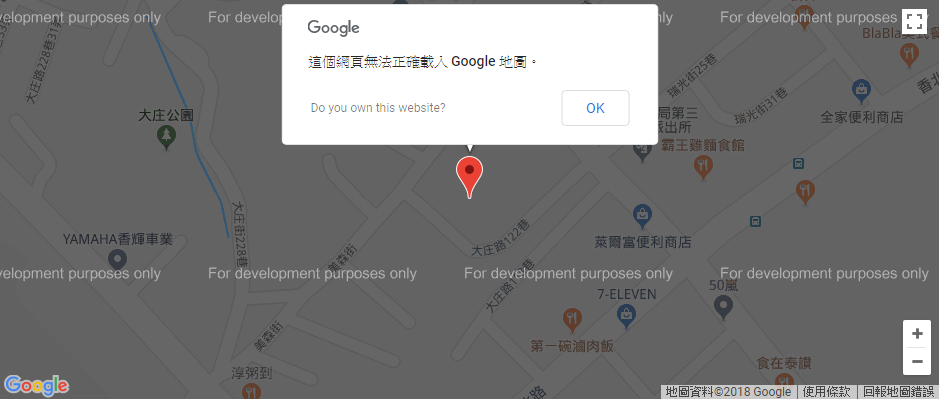
網頁無法正確載入 Google 地圖?
製作網頁設計都知道,Google Map做為店家的交通指示以及周邊景點功能是相當方便直覺的,重點是免費使用,但最近在網站上看到「這個網頁無法正確載入 Google 地圖」?小編一驚! 原來是Google Map 2018.07.16以後開始收費了。必須申請google map api key,還必須綁定信用卡才可繼續使用google map。

網頁設計小編教你怎麼申請google api key,讓您網站上的google map不會被上浮水印。
(其實也只是被放上「開發中 For development purposes only」的浮水印而已,原有功能都正常。)
本篇文章說明順序:
- 哪種Google Map會被收費?
- Google Map怎麼收費?是否有免費額度?
- 如何申請Google Map API KEY?
- 如何啟用Google Map API?
- 如何連結信用卡付款資料?
- 如何設定API配額(避免超量使用被收費)?
哪種Google Map會被收費?
首先說明一下,網站使用哪種Google Map不用被收費:使用分享碼嵌入的Google Map不會被收費,分享碼使用的是iframe的形式來產生地圖,並非在網站內放入google map javascript source。
看到左上角的資訊方框,以及右上角的登入框就是不用收錢的了。
大概是長這樣:

會被收費的是自訂Google Map形式,如改地圖顏色、換Map icon、路線導航等都算是會被收費的範疇。(大家都希望自已的網頁設計可以符合企業風格)
這種自訂的Google Map最大的優點就是擴充性高,可以自己標註周邊、換自己喜歡的顏色、拿來算距離等等,大家最常用的591租屋服務,用的就是自訂的Google Map。可以擴充許多方便的功能,以及做到企業識別的目的。
自訂google map的原理就是網頁設計公司幫您使用google map js source,並加上一組金鑰(api key),再融入前後端工程師的無數辛酸血淚撰寫而成的,大概是長這樣:

Google Map怎麼收費?是否有免費額度?
大家最關心的應該是...要收多少錢呢...?Google Map是用載入次數(response)來計算費用的,目前每個月有200美金的免費額度,約可使用28,000次/月,可以簡單的理解,程式讀到地圖就算一次(這時候就要感謝萬惡的暫存,可以省個幾次...)
如果您是一般中小型的企業,網站使用流量不高倒是不用擔心,這部分可以從GA來評斷您的網頁map會不會被收錢。
※目前不綁定信用卡的話,好像也會直接跳浮水印...
另外也可以自訂收費額度,如果超過免費額度就自動停止服務。事實上也只是被放上「開發中 For development purposes only」的浮水印而已,其實功能都正常。
附上一張Google Map 收費表給大家參考,一般會用到的是「動態地圖 Dynamic Maps」這個選項,每個月可免費使用28,000次載入,超過的話每1,000次收費7美金。
如果用量真的很大的,還是要斗內一下給Google啦。

如何申請Google Map API Key?
步驟一:進入Google Cloud Console網址
步驟二:登入您的gmail帳號
步驟三:選取專案

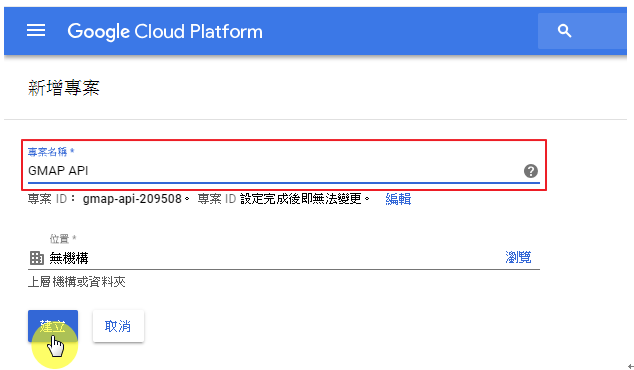
步驟四:新增專案

步驟五:輸入專案名稱(只能打英文)

步驟六:再次選取專案

步驟七:選取剛剛建立的專案

步驟八:建立API憑證

步驟九:限制憑證使用(以免被其他網站盜用)

步驟十:選擇HTTP網址參照,輸入自己的網址,後面記得+/*,這樣網站上的每一個頁面才能使用喔。
記得同時加上https開頭的網址(網站沒有https也沒關係)
ex:http://www.ibest.com.tw/*
ex:https://www.ibest.com.tw/*

步驟十一:將Api Key複製下來給網頁設計廠商

如何啟用Google Map API服務?
步驟一:回到資訊主頁,點選啟用api

步驟二:選擇查看全部

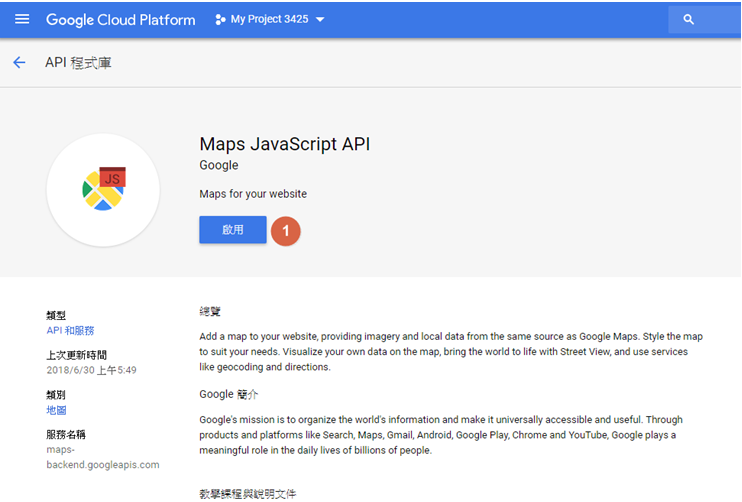
步驟三:選擇 Maps JavaScript API


步驟四:重複1~3步驟,啟用Place API、Directions API、Distance Matirx API、Geocoding API。下圖是我們會用到的API,共有5隻。

後續就看您網頁設計公司還幫你用了那些功能,就逐一啟用囉!
如何連結信用卡付款資料?
步驟一:點開左上角三條線選項,選擇「帳單」

步驟二:連結帳單帳戶

步驟三:建立新帳戶

步驟四:同意並繼續

步驟五:輸入公司公司或個人資料。(每隻筆都可以點選修改,沒有公司戶也可以改個人戶喔!!)。最重要的就是第五點的輸入信用卡資料了....

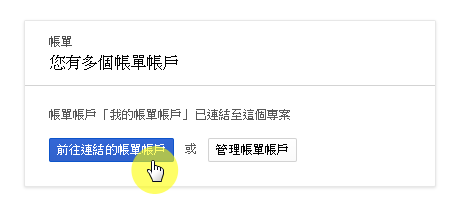
步驟六:前往連結的帳戶

步驟七:確認付款貨幣資料

步驟八:提交並啟用計費功能

如何設定預算?
設定預算的目的是為了超量前收到通知,但這只是通知喔!並沒有停止API運作的功能。必須要再進一步設定API配額才行,讓我們耐心繼續看下去。步驟一:點選帳單 > 預算與快訊

步驟二:設定預算

步驟三:設定預算名稱後下一步

步驟四:可以把目標數字設定為190。這邊小編是選擇不勾選「在費用中納入抵免額」選項

如何設定API配額,避免超量被收取費用?
步驟一:點開左上角三條線選單,API和服務 > 資訊主頁

步驟二:選擇Maps JavaScript API

步驟三:選擇配額後,下方表格選擇Map Loads per day

步驟四:設定配額(每日)為1,000次

由於每個月200美金的免費配額為28,000次,小編在這邊算個整數,每日1,000次,超過就算斗內給google了...。如果無論如何都不想被超收的話,可以設定900次,甚至更低。
但必須注意,這樣限制等於每天只有前900個使用者可以看的到網站上的地圖功能喔。
林林總總超多步驟,有用的話就幫忙分享喔!
19.08.07不斷更新!!!!
如果是在這天以前設定的google服務,有很大機率會被歸為免費版。
當你登入Google Cloud Plateform介面的時候,最上方應該會出現有一條升級訊息。
點下去後按確認,等個1小時就可以繼續正常使用了。
不過還是建議回頭確認一下預算設定有沒有超過200元喔!!
網頁設計文章推薦
1. 【UX/UI設計是什麼?】強化使用者的網站體驗,SEO經驗談2. 【飯店/民宿網頁設計】消費者要的不只是一張床,UX/UI設計談
3. 【如何選擇網站設計素材?】應該使用圖庫照片,還是請攝影商來拍照?
4. 【CIS企業識別的重要性】網站想要做的好,企業識別不能少
5. 【 SEO 文案怎麼寫才好看?】排名很重要,排版更重要!
6. 【深色主題的網頁設計】探討黑暗模式的優缺點,配色如何使用?
7. 【個資外洩怎麼辦?】身為購物車的管理業主,你必須知道的三大資安知識!
8. 【如何選擇網站設計素材?】應該使用圖庫照片,還是請攝影商來拍照?


